Building the first e-commerce store for Mercedes-Benz Vans.
ABOUT THIS PROJECT
A key goal of Mercedes-Benz Vans UK is to shift in-person van sales to online sales. As a result of building a showroom with a range of customizable options and an online ordering system, MBV hopes to make it easier for customers to find the right van for their needs without having to visit more than one dealership.
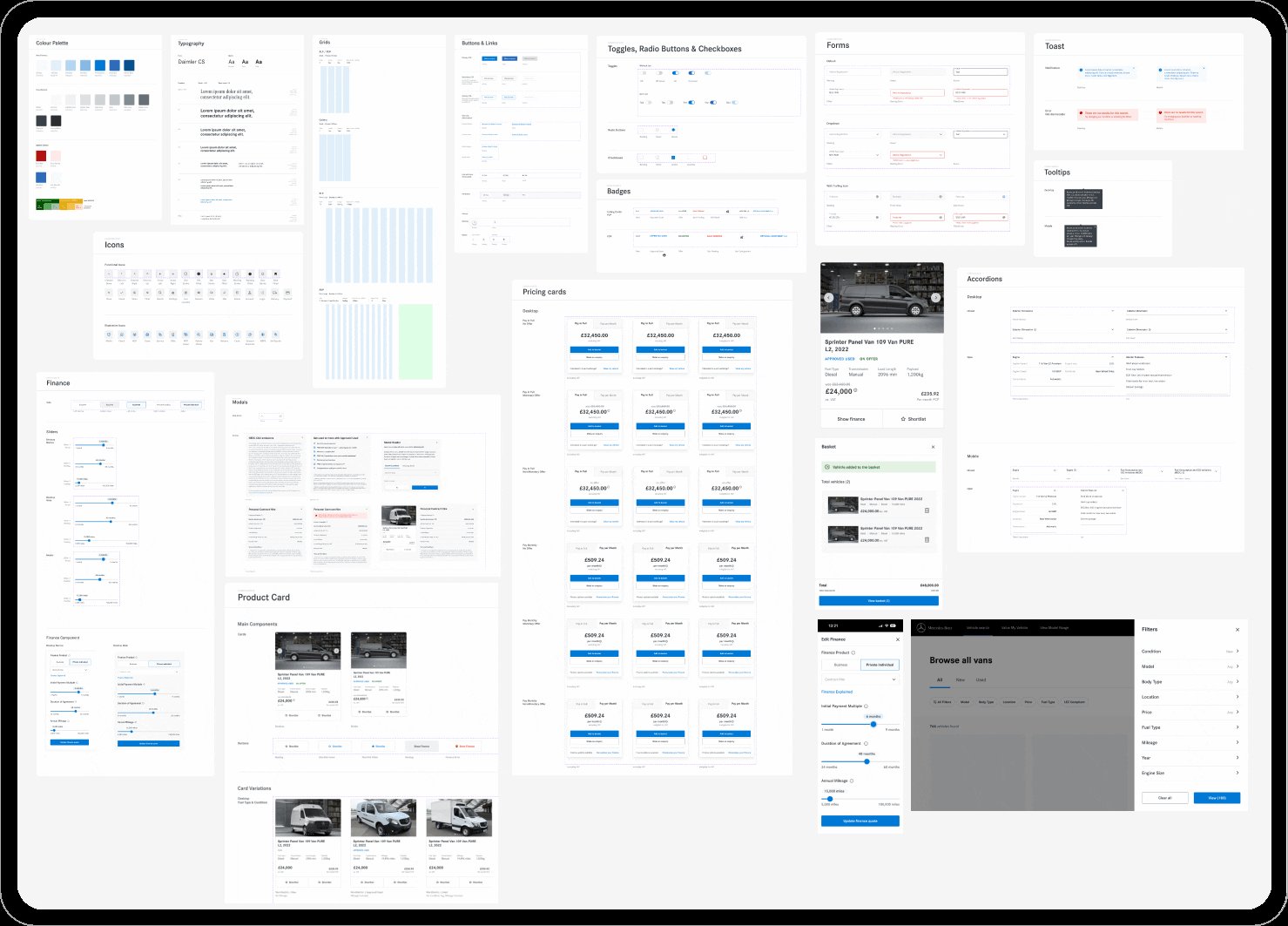
In addition to designing a fully functional e-commerce site with product listing, product detail, basket, checkout, and user account, developing the design system was one of the main tasks.
Design system
SCOPE AND CONSIDERATIONS
It was necessary to scale the Design System quickly due to the rapidly expanding library and new use cases. A set of short-term and long-term priorities was established. Rapid scalability and modularity were some of the guiding principles. I also reviewed the existing design elements to identify any pain points or inconsistencies that needed improvement.
Another consideration was designing with real data in mind. Whenever possible, using real data values minimises the risk of hitting difficult roadblocks in the future.

PURPOSE AND PRINCIPLES
MBV's design system at that time was fragmentary, inconsistent, and partly outdated. Furthermore, the old documentation left much room for interpretation. We lacked a shared process, design language, guidelines, and UI pattern library among our product, UX, and engineering teams.
Our goal was to update our centralised design system in order to:
- Give our teams a more structured and guided way to build products.
- Increase the speed of our design and development process: With a ready-made library and patterns, teams can create and test layouts much more quickly.
- Improve user perception and trust by creating consistent experiences that work for everyone.
- Incorporate accessibility and inclusion into our component libraries, both in design and in code repositories.
LAYING THE FOUNDATIONS
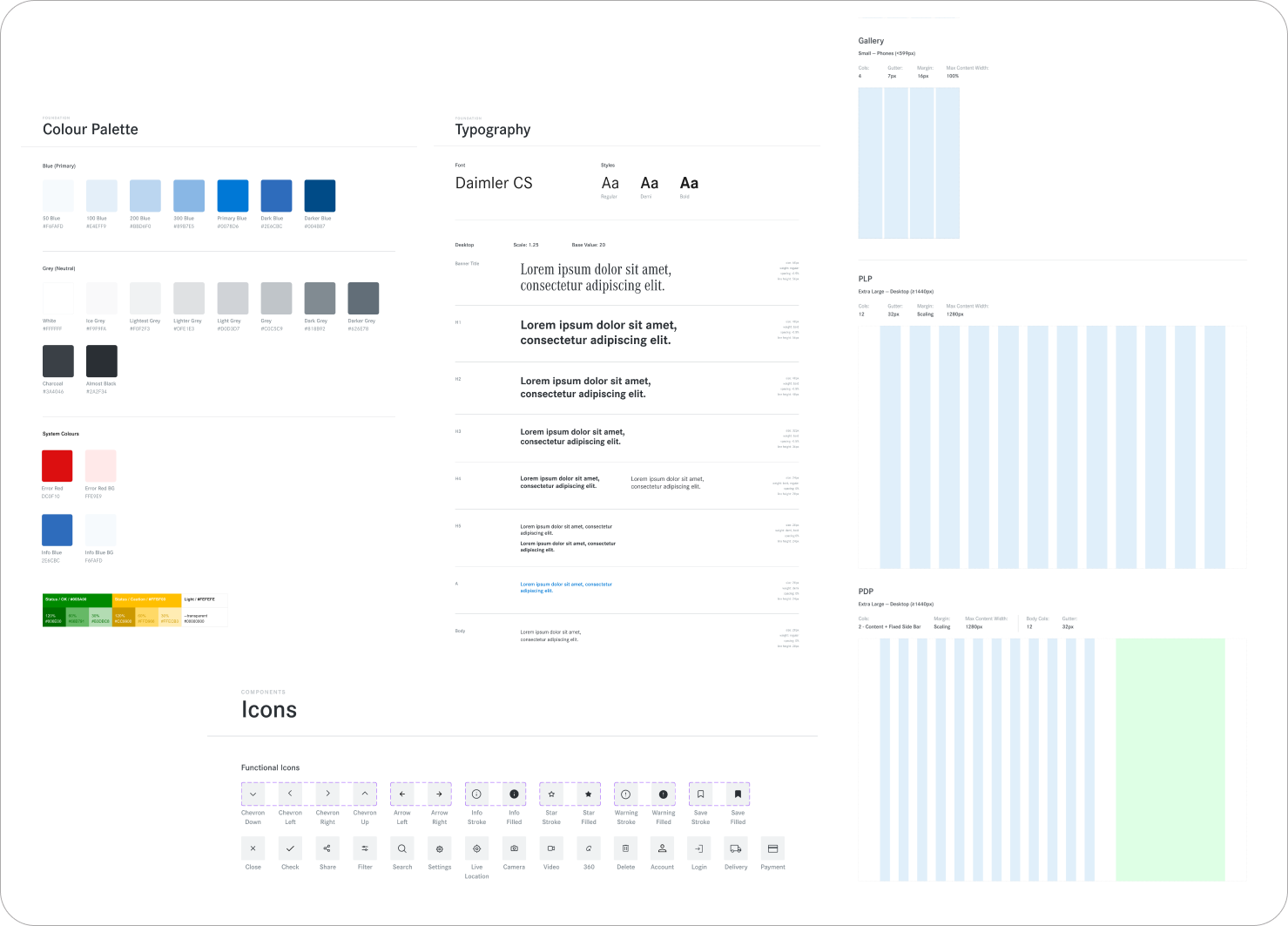
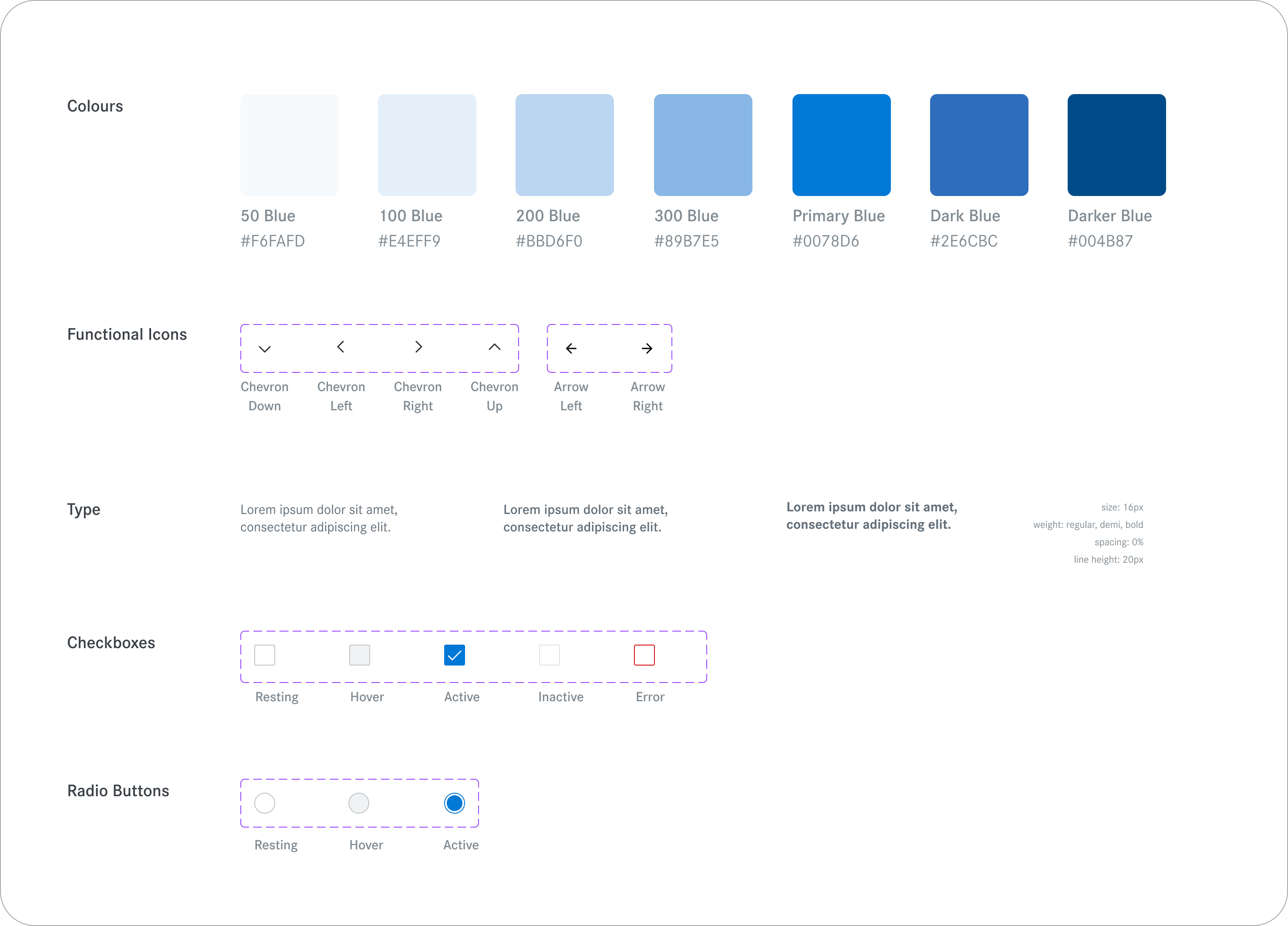
Initially, we focused on the foundational elements (atoms) of our design system, including colour palettes, fonts, grids, spacing, buttons, and then moved on to more complex blocks (molecules, organisms, templates, pages).
Activities at this stage included:
- Researching other design systems and interfaces for inspiration and common practices.
- Analyzing the instances and use cases captured during the audit and deciding on the best solution.
- Merging: We reduced the number of component variants by focusing on the essentials.

Here are some principles we followed:
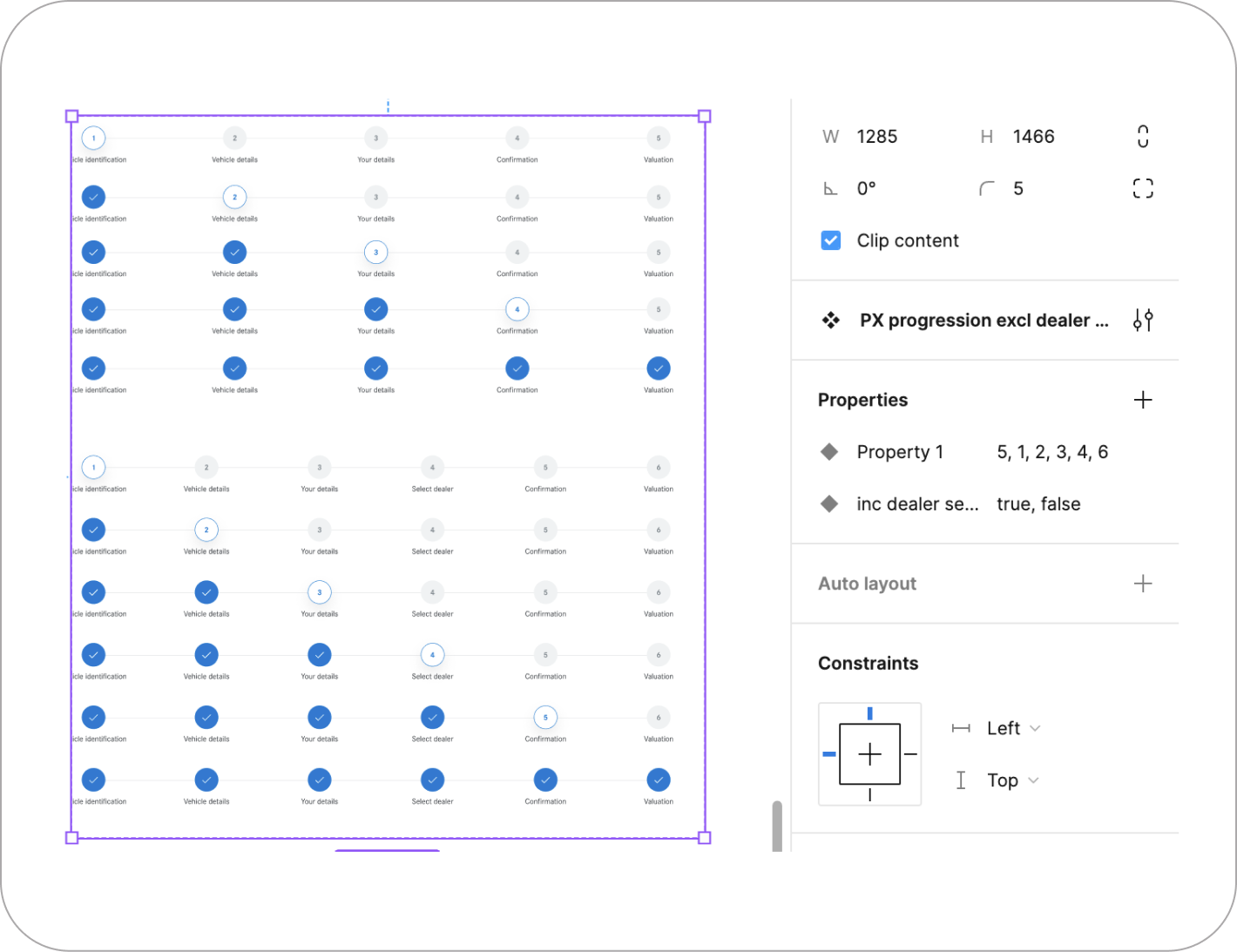
Our components were made responsive with Figma's auto-layout feature, so we could reuse them when designing for different devices or layouts
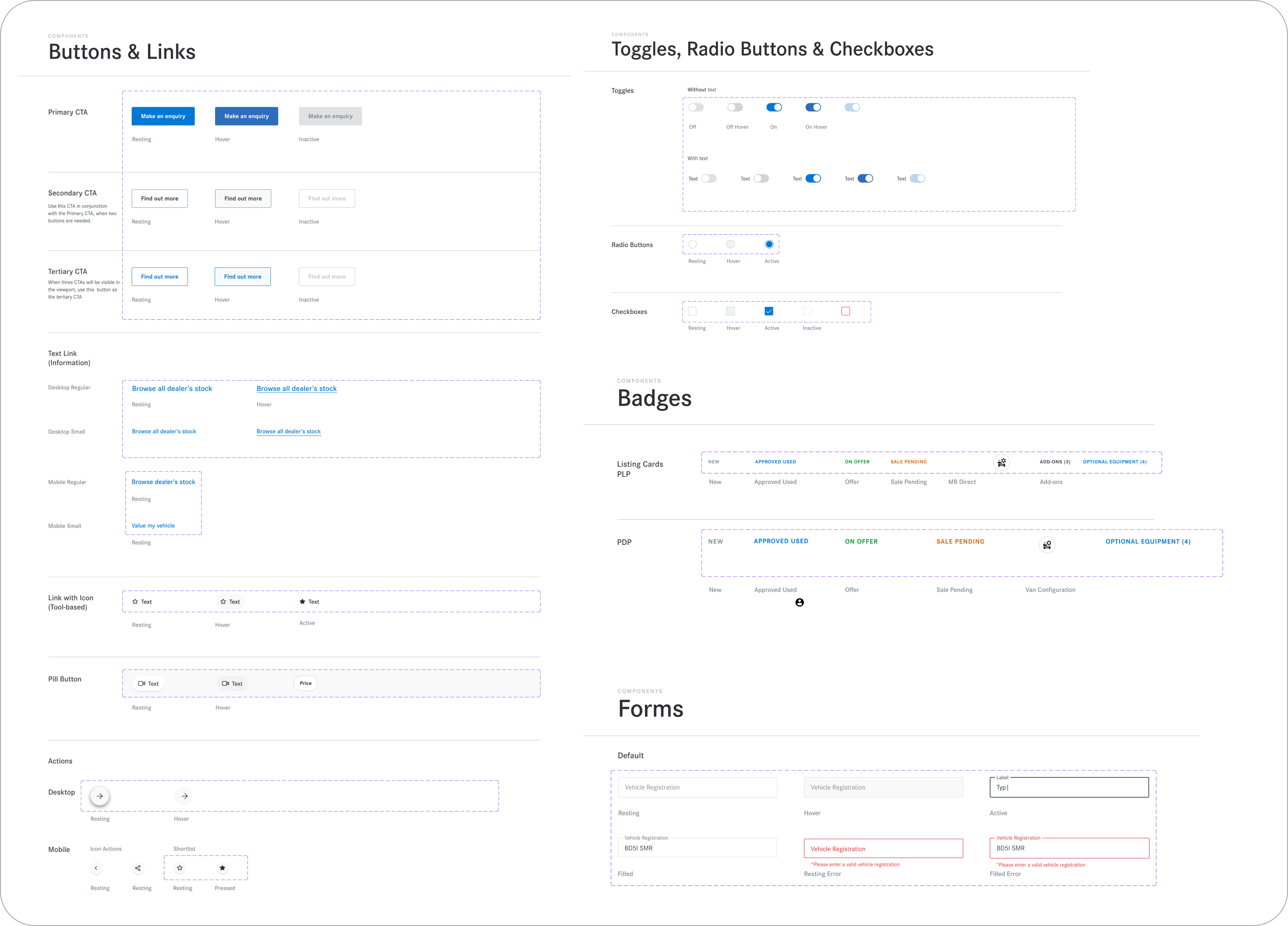
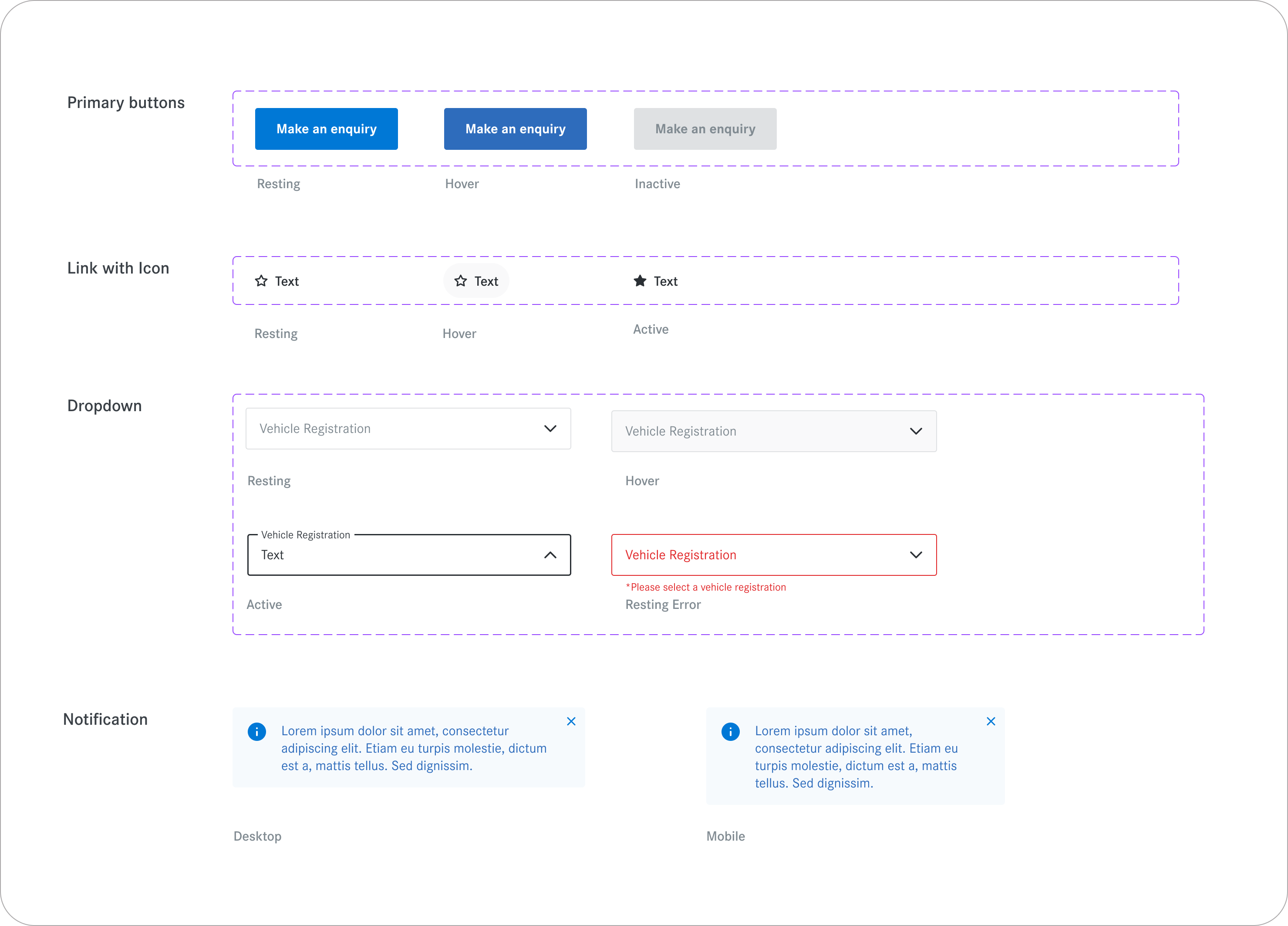
The system was designed to accommodate all types of scenarios, or "states", including hover, focus, filled out, error, and disabled states.
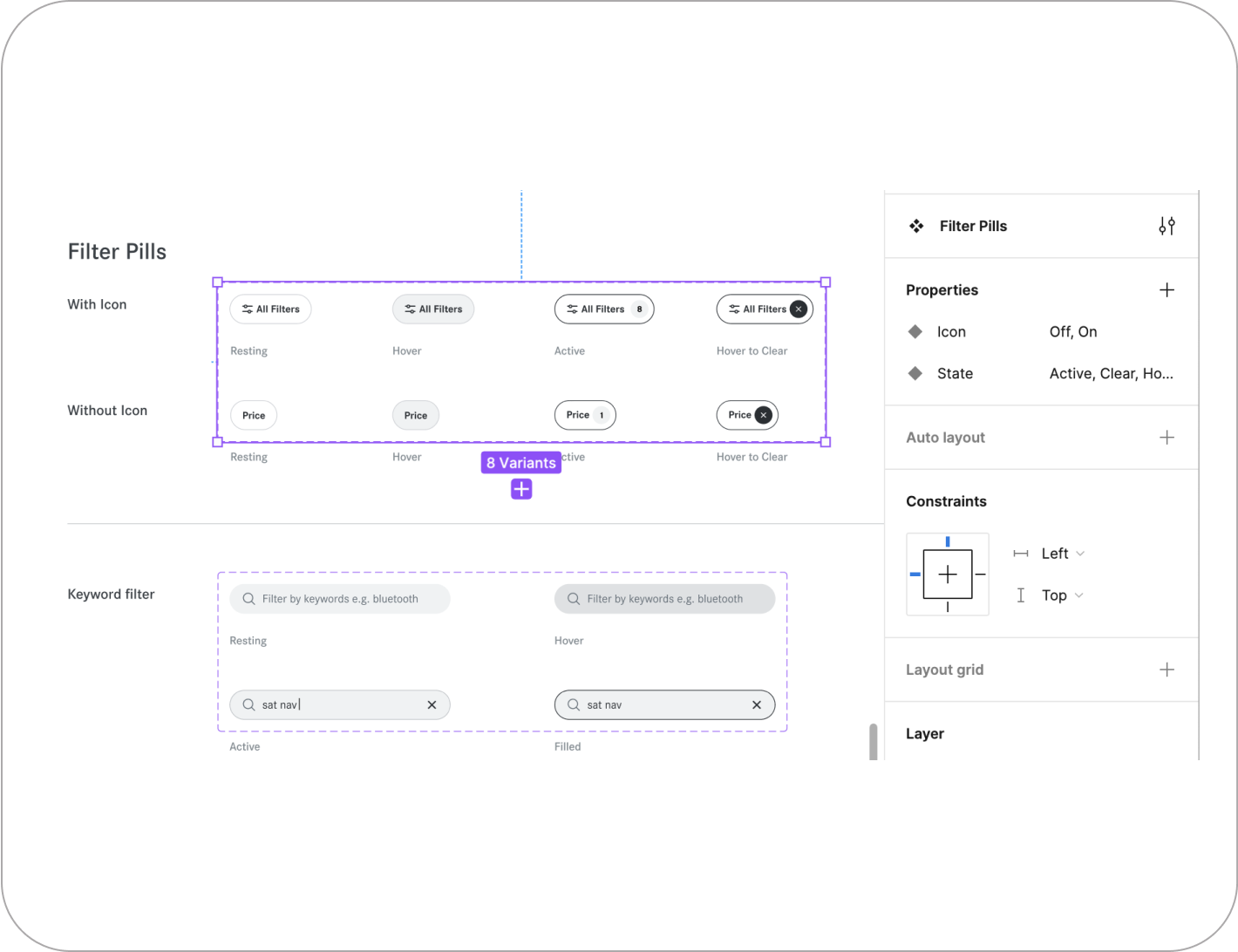
We started using Figma variants to combine variants into component sets with custom properties and values.Through the sidebar menu, variants make it easier to maintain, browse, and swap components.



ATOMIC DESIGN SYSTEM
Using a modular approach, we built larger and more complex patterns from smaller and simpler components in order to build simple and maintainable pattern libraries.
Step 1: Constructing atoms
During this step, we created the building blocks of the entire design system: atoms. They are made up of small elements such as color, typography, border radius, shadow, and elevation.

Step 2. Combining Atoms into Molecules
Our next step was to group atoms into molecules. Molecules were small elements that included buttons, inputs, and labels.

Step 3. Creating Organisms from Molecules
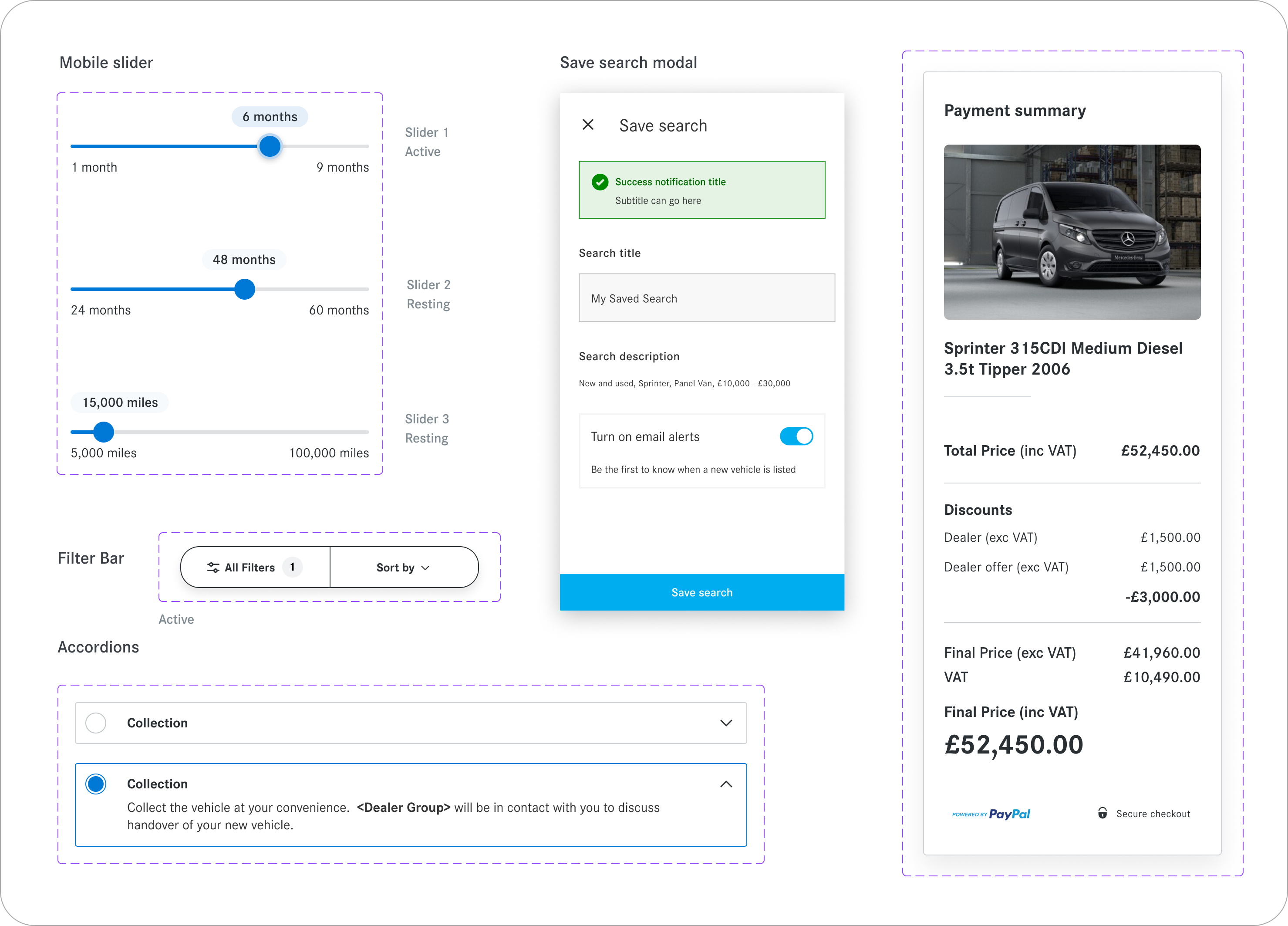
In this step, we gather atoms and molecules to create more complex elements: organisms

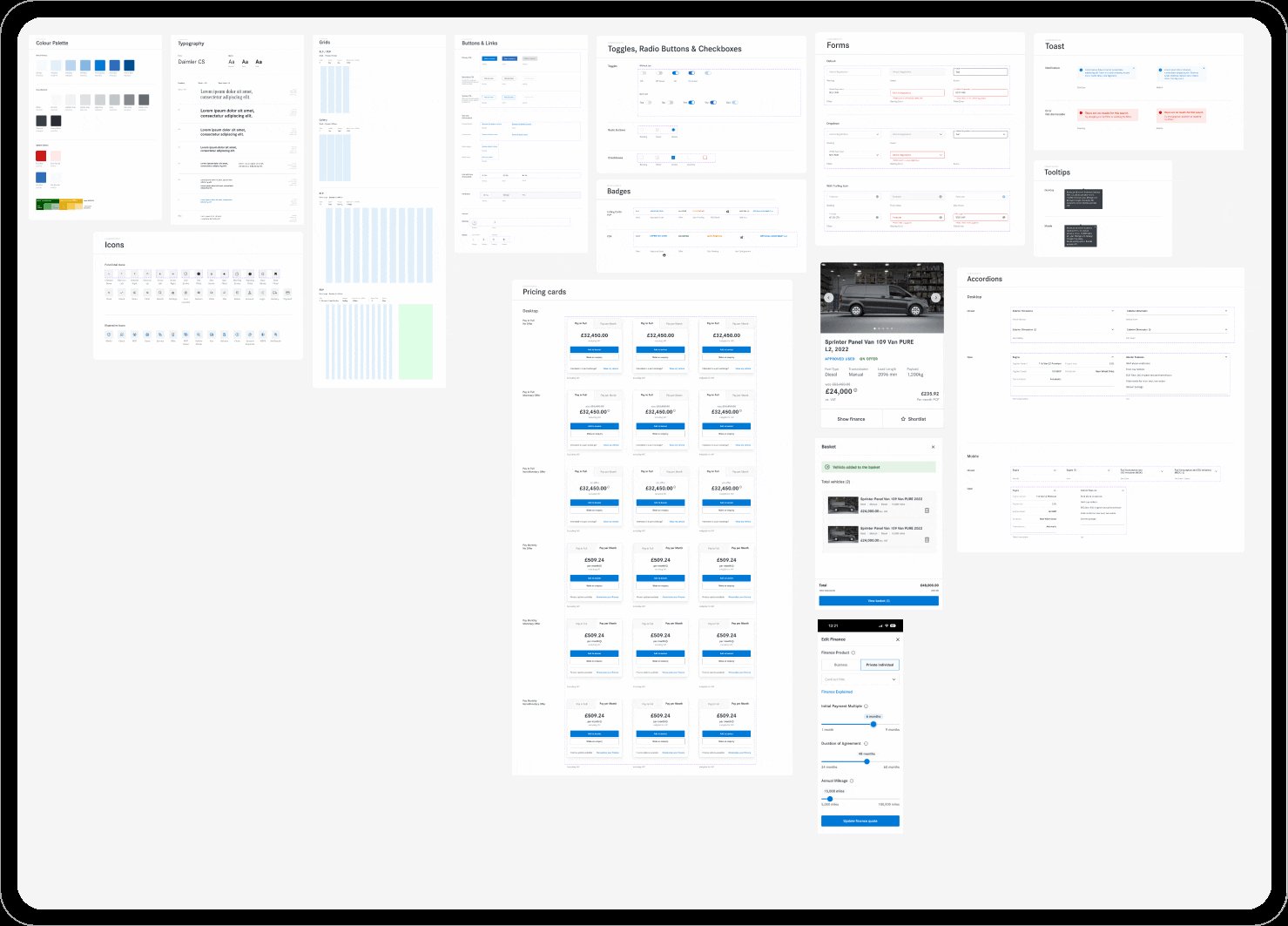
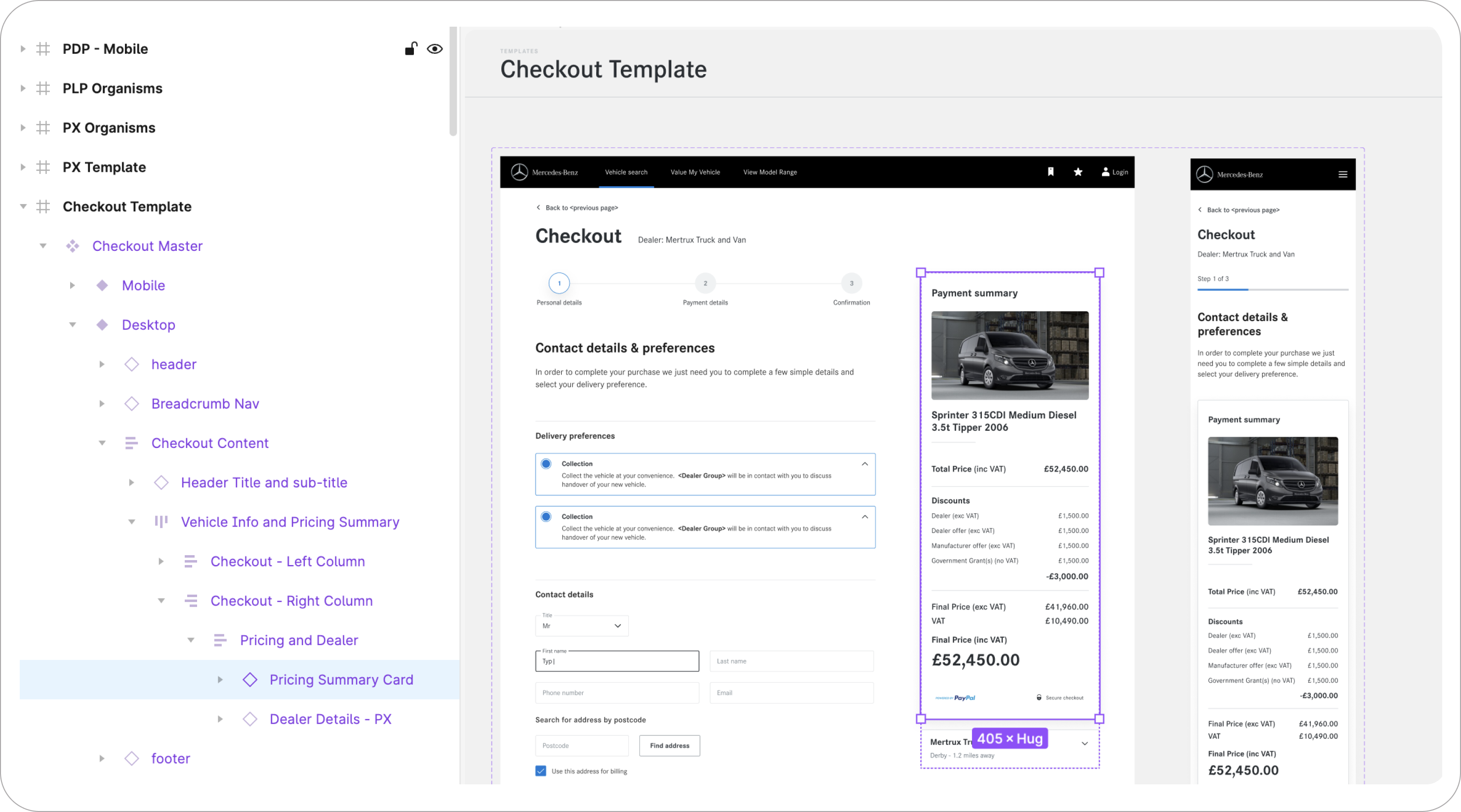
Step 4. Producing templates
Despite not aligning with a stage in the molecular world, this step is still an important one in the atomic design system development process. Templates were used as a set of blocks that could be used across a wide range of pages.

Step 5. Customising Templates into Pages
We used the templates created earlier and customized them to present the final look of the platform with different user journeys as the final step in the development of the atomic design system.

Design-led documentation
As soon as the Figma components were ready and approved, we moved them to Core Library - a shared library of design assets that the team can drag and drop.

Building features and user journeys
PROBLEM STATEMENT
Mercedes Benz expected support for building a best-in-class online van showroom with user support on all steps of the purchase journey. We were responsible for evaluating the existing solution and making improvements. The current website was analyzed, the competition was studied, and users were interviewed as part of our comprehensive analysis.
OBJECTIVES
- Create efficient and enjoyable digital experiences for key purchase journeys.
- Provide dealers with a platform that allows them to easily update stock information and manage sales efficiently.
- Increasing conversion rates will result in better sales.
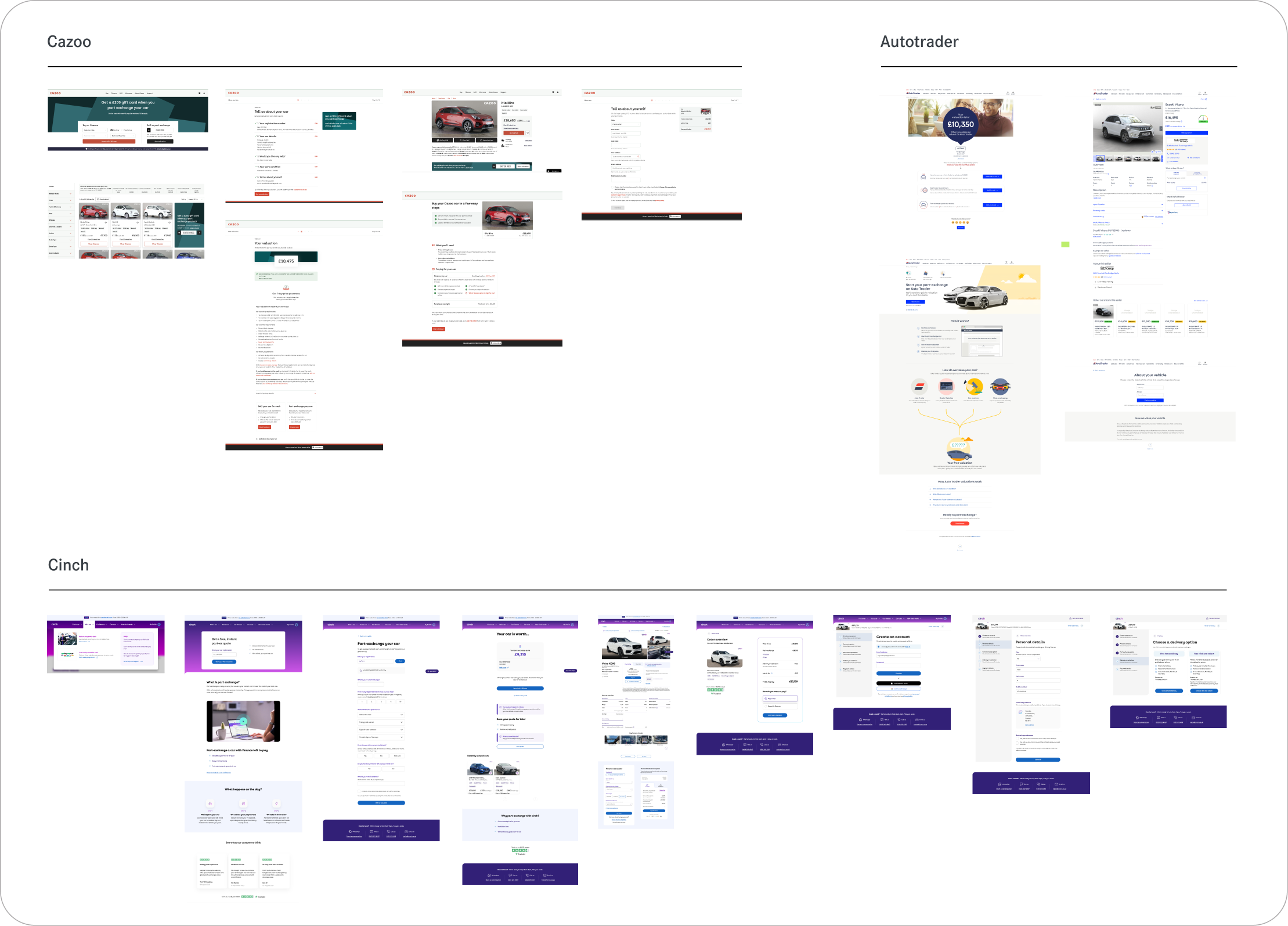
COMPETITIVE ANALYSIS
Each feature was discussed with the client to understand its scope, functionality, and requirements before we began work on it.
Afterwards, we conducted a competitive analysis to understand the design decisions of other websites, as well as how they curated their content in the form of a narrative so that customers could intuitively understand the process.

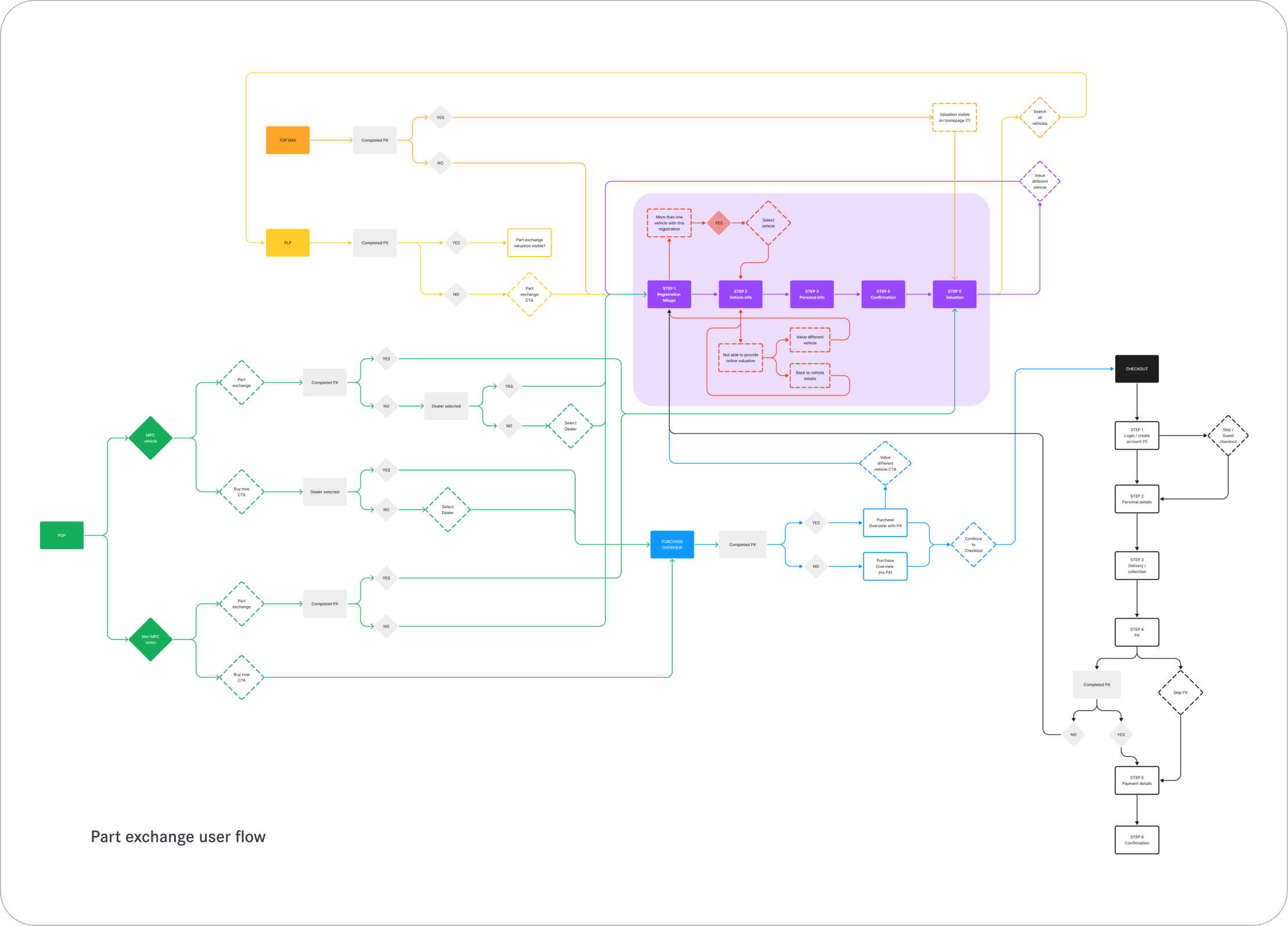
USER FLOW
Following a brainstorming session and competitive analysis, we developed the user flow for the selected feature. Additionally, we discussed our ideas with the client and incorporated their feedback.

ITERATIONS
Our process has included several iterations of high fidelity wireframes. Multiple versions of each page have been created to evaluate the design and determine which will be most effective for users and business objectives.

UI Design
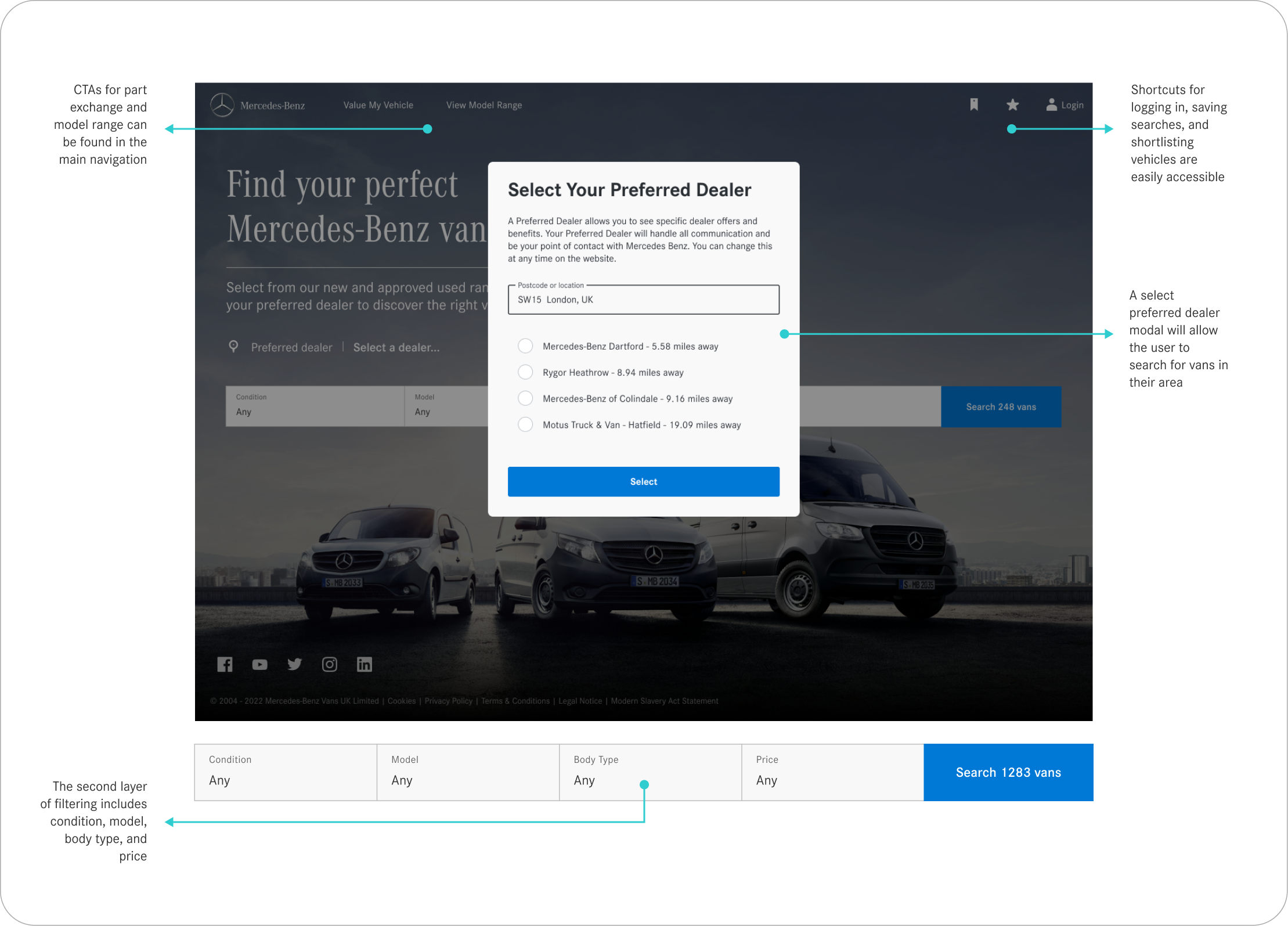
HOME PAGE
A home page acts as the first level of filtering where you select your preferred dealer, condition, model, body type, and price. In this way, the user can search for vans near their location and view only those vehicles that match their criteria. Additionally, they can register for MBV accounts or log in.

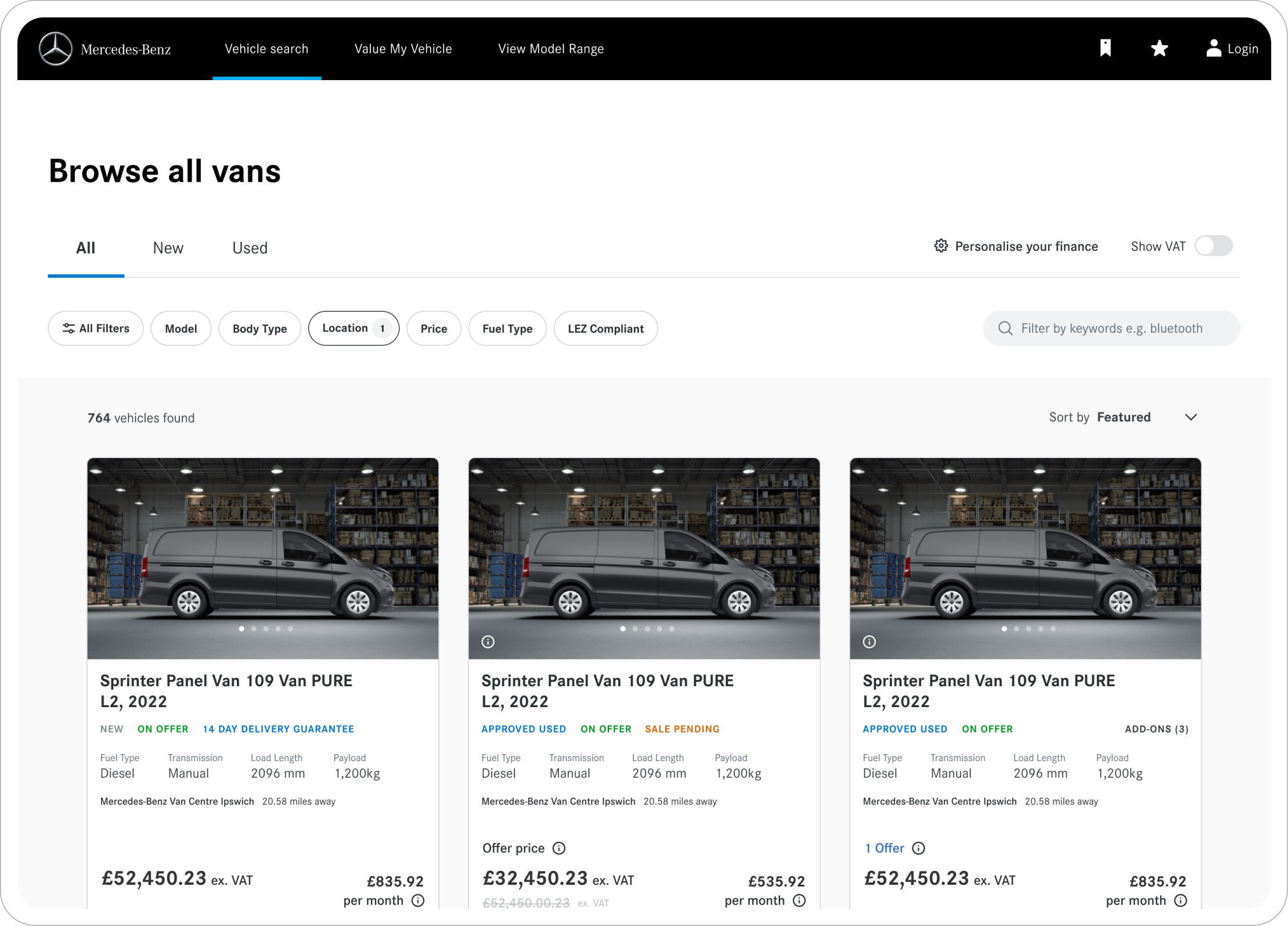
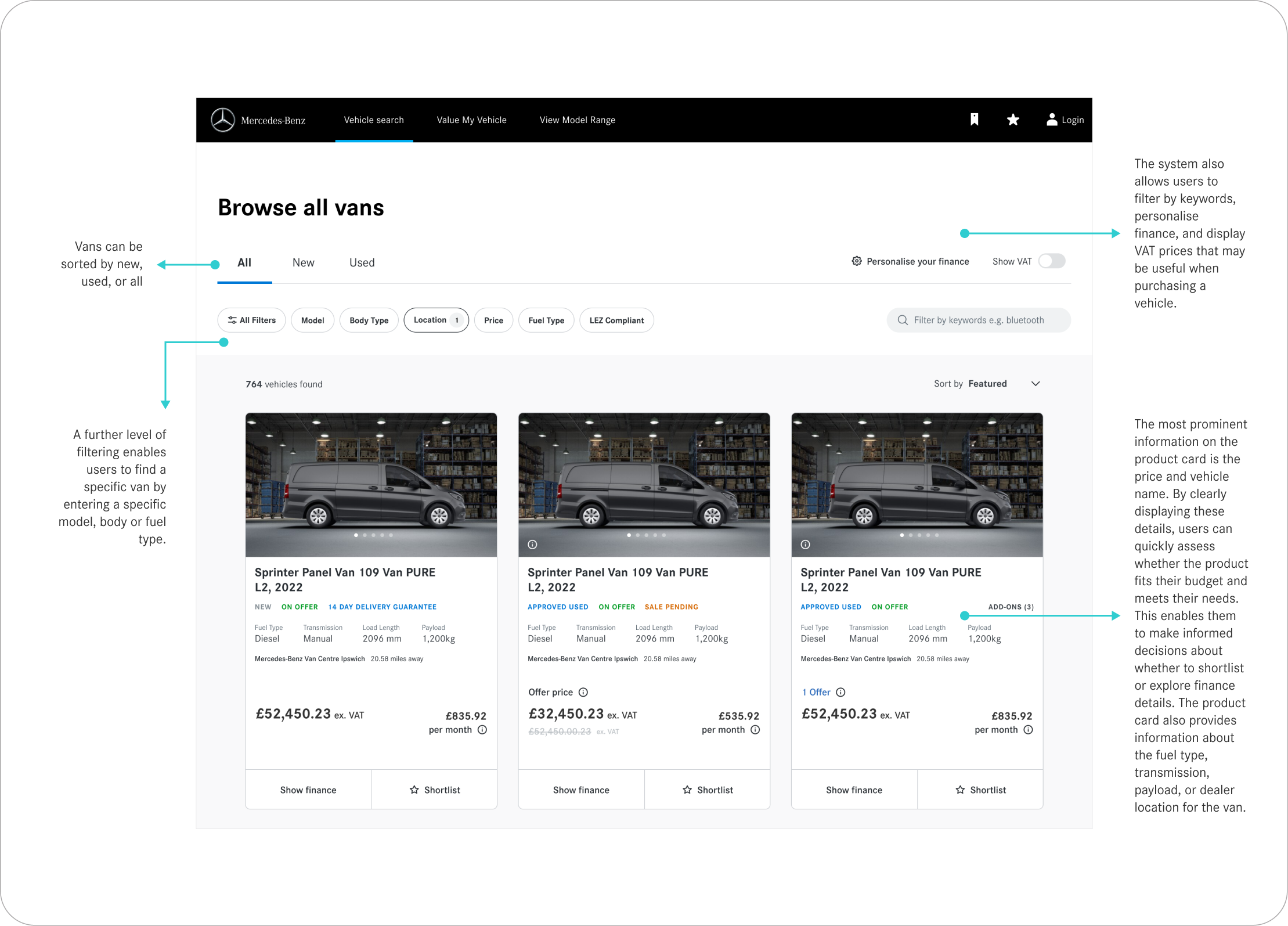
PRODUCT LISTING PAGE
It was our goal to create a visually appealing, informative, and engaging vehicle information page, so all elements on the page have been designed to ensure that users can easily digest all the information. As users spend most of their time deciding what to buy on this page, we wanted to make sure it was attractive and easy to use.
As we developed the product card, we kept in mind that the price should be prominent, images should be carousels, and all the details should match the design system. Using two main CTAs, users can easily shortlist or view finance details.

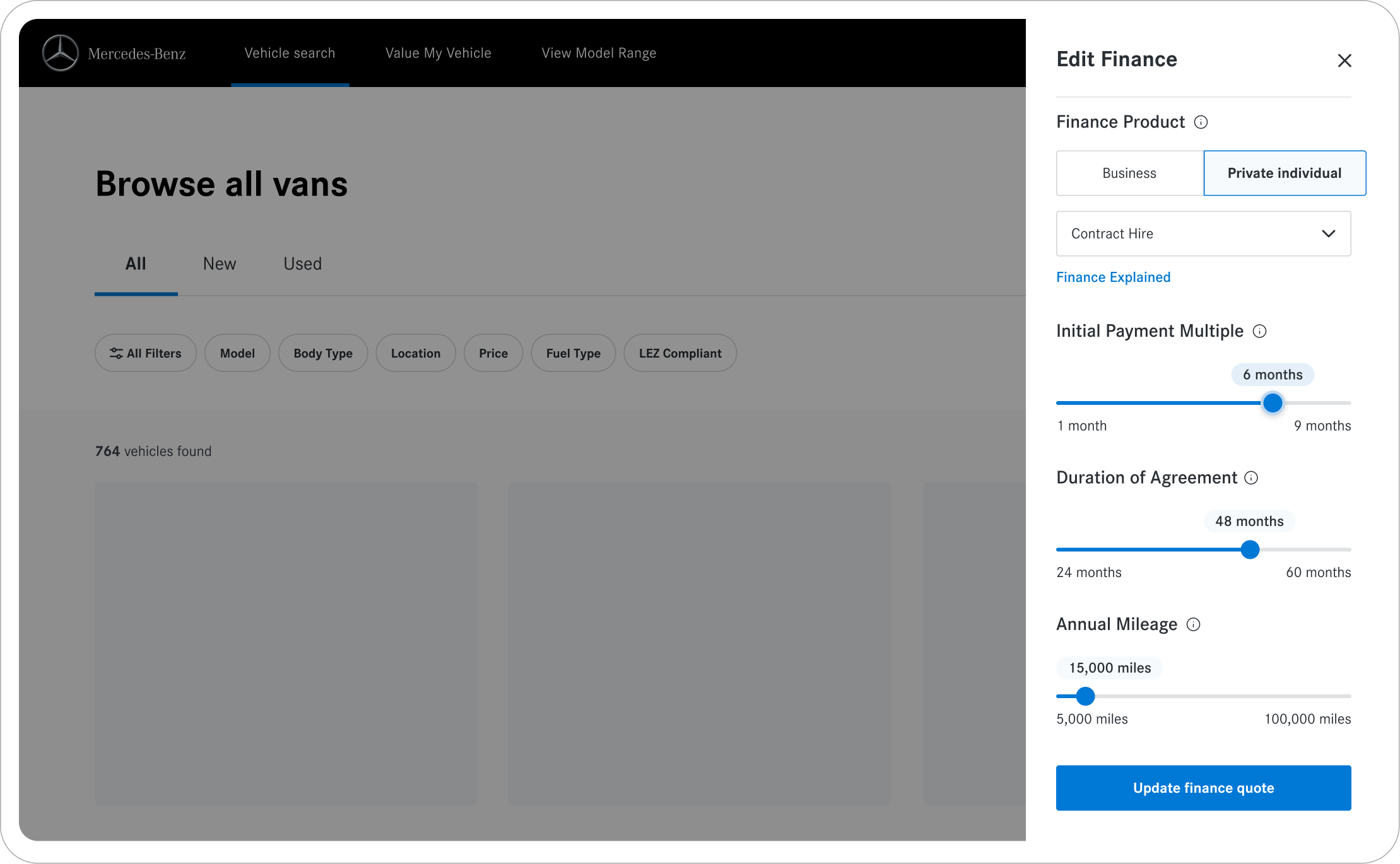
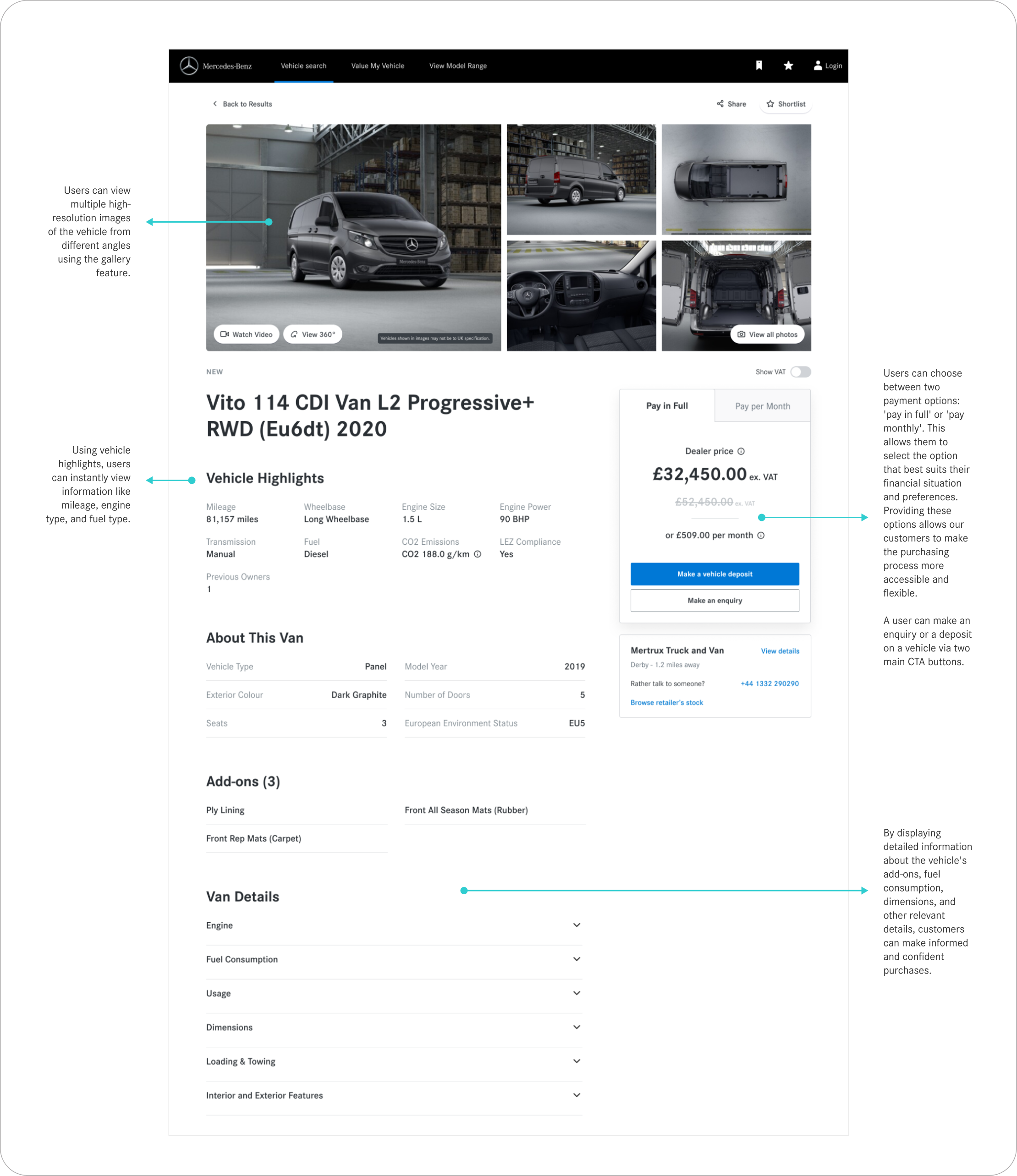
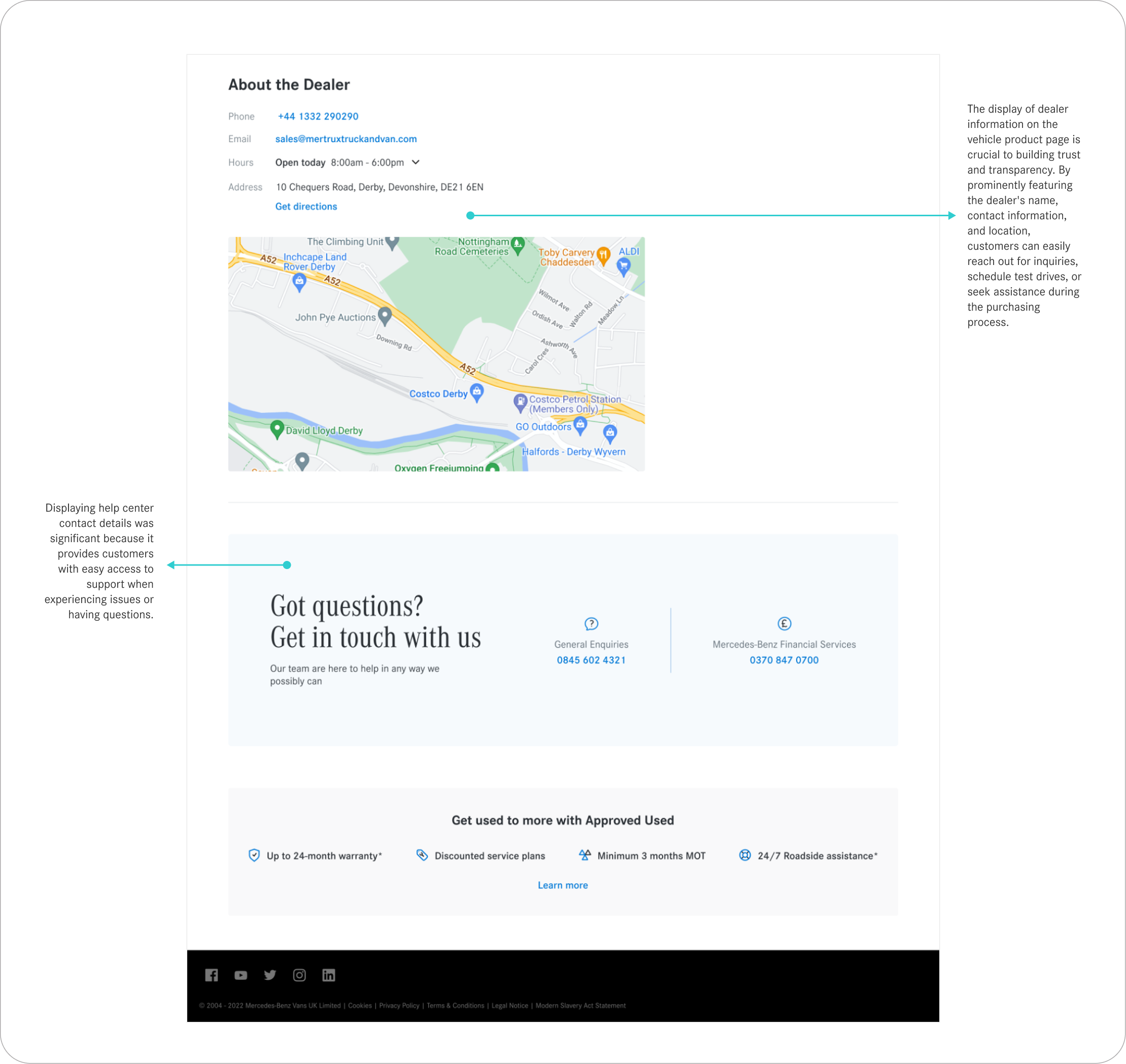
PRODUCT DETAIL PAGE
In developing this page, we kept in mind all the time that it will assist customers in deciding what to purchase and why. Specifications and features should be included to answer questions and facilitate the purchase process.
Furthermore, we developed a pricing card that allows users to choose between a 'pay in full' or 'pay monthly' price.


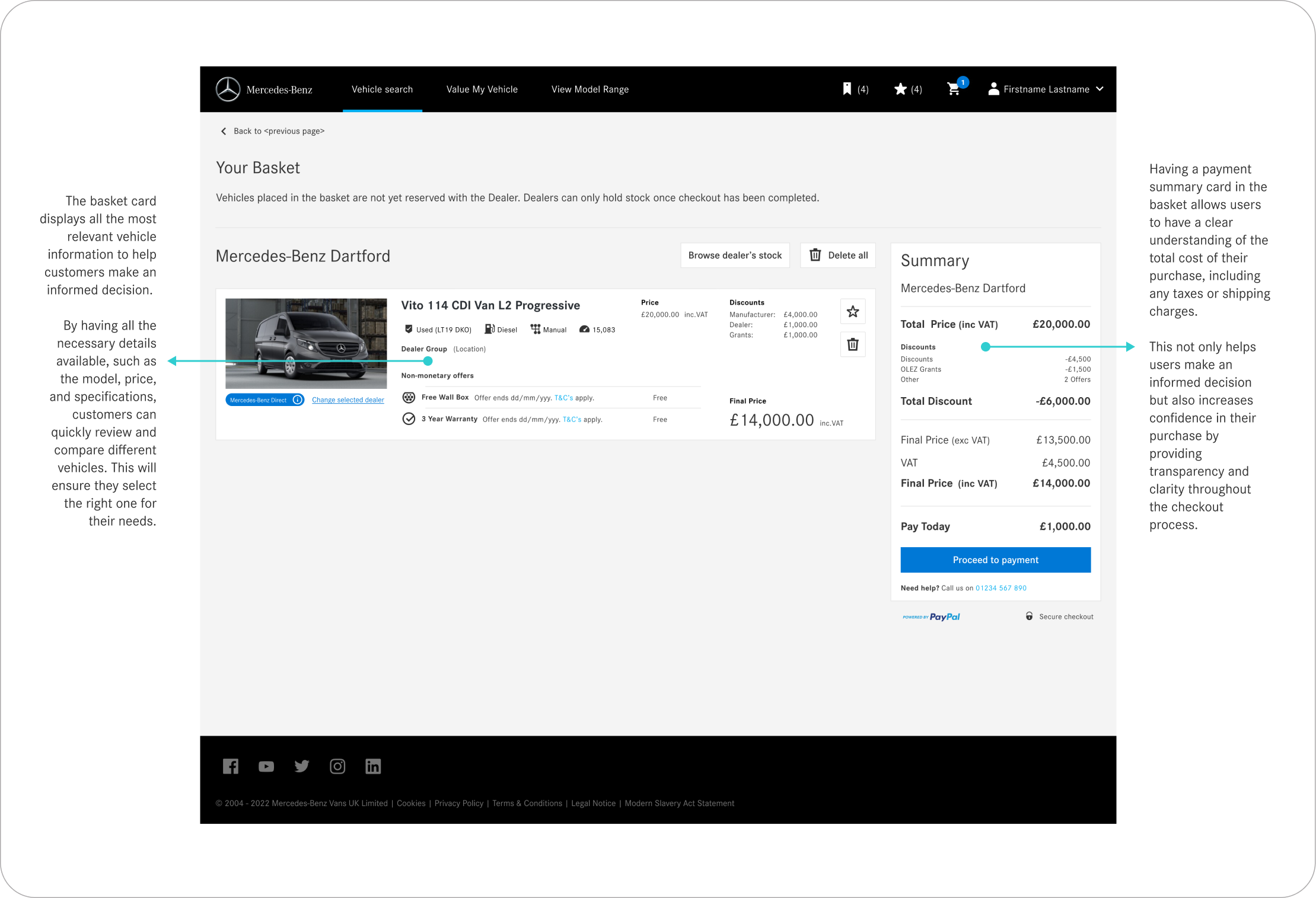
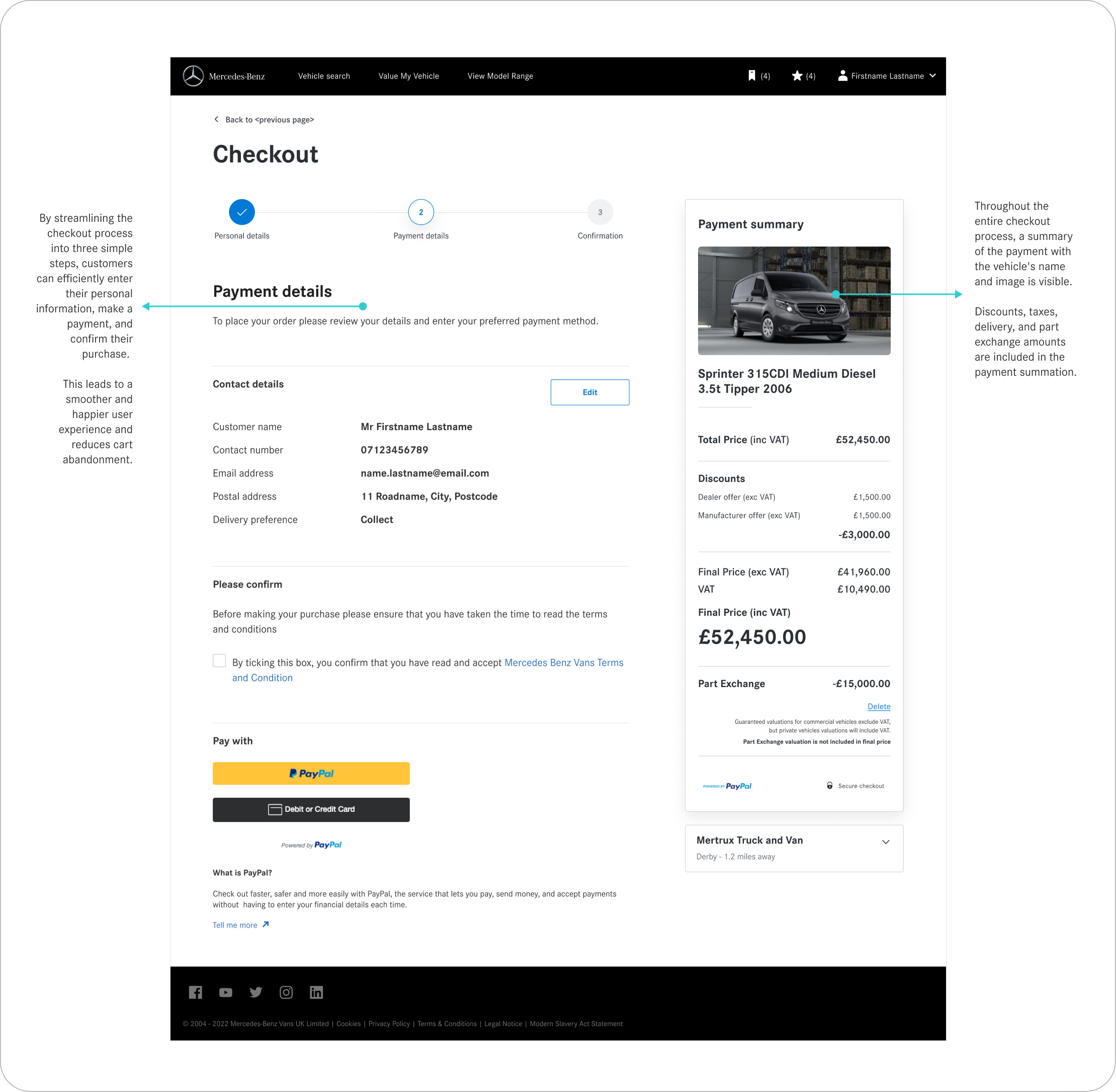
BASKET AND CHECKOUT
At the basket and checkout level, we wanted to ensure that the user is confident in their purchase. We added a section that provides a summary of the order, including the total cost and any taxes or shipping charges. Finally, we added a secure payment page to ensure safety and security. We also included a receipt page that records the details of the purchase. Finally, we provided a link to the customer's account so the customer can review their purchase history.


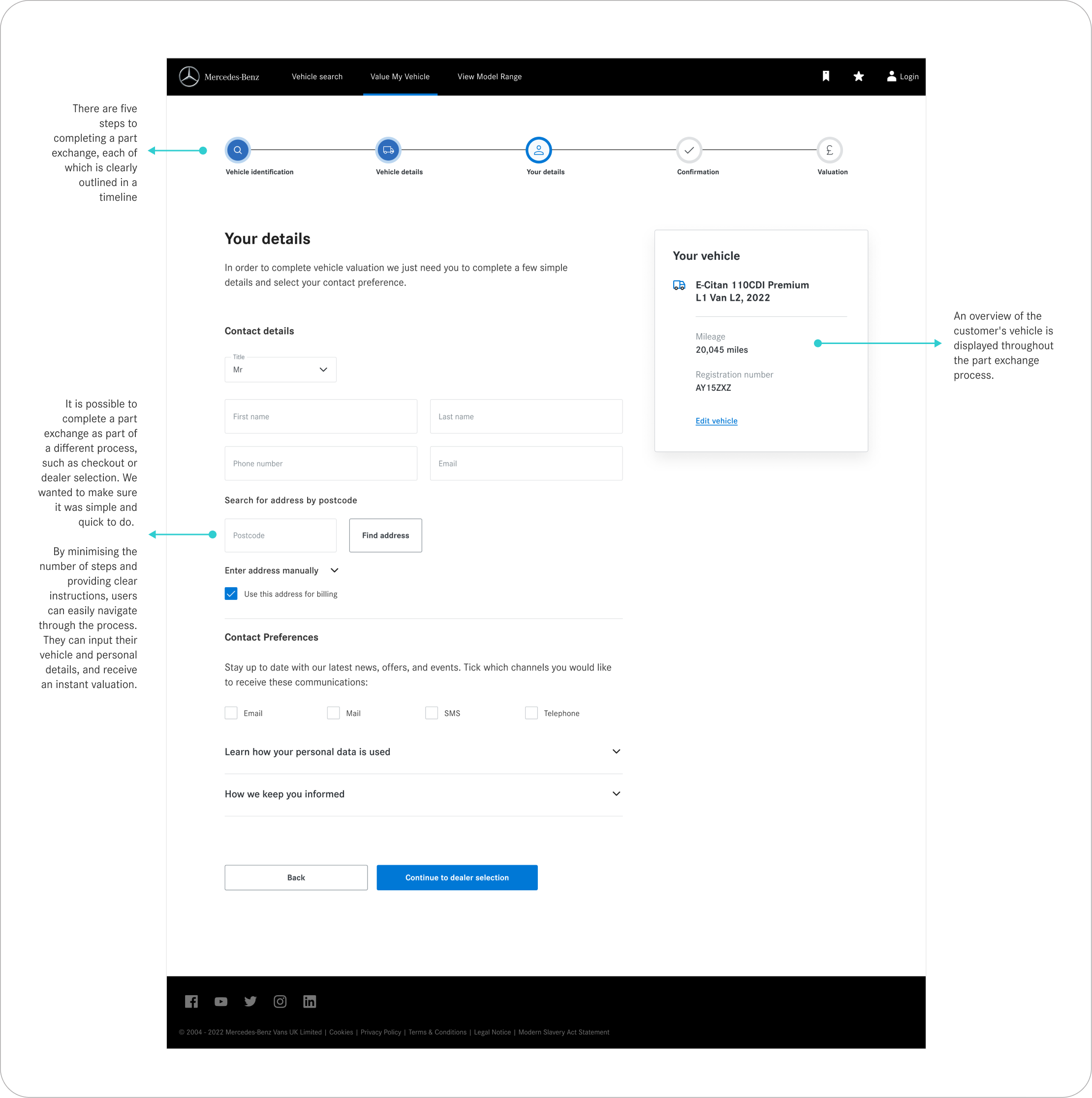
PART EXCHANGE
This journey had many variations depending on the user's starting point. Our goal was to ensure that the user experience was consistent and clear. We wanted to make sure users understood each step of the process and had access to all the necessary information. We also wanted to ensure that the journey was as efficient as possible and that users weren't spending too much time or effort.