
Building banking mobile app for commercial customers.
ABOUT THIS PROJECT
Lloyds Commercial Banking is desktop only online banking designed for small, medium and corporate businesses. To ensure they had the most comprehensive product offering, Lloyds commissioned extensive research to understand customer preferences and how they would interact with the mobile app.
The transition from desktop to mobile for Lloyds Commercial Banking would offer several benefits. With a mobile app, businesses can conveniently access banking services on the go, allowing for increased flexibility and efficiency in managing their finances.
The cross-functional team consisted of a tech lead, a project lead, software engineers, a Product Designer, and the Lead Product Designer (me). Lloyd's additional technical support and project managers were provided.
INFO
May - Sep 2022
Desktop, Mobile
Figma, Sketch
Product discovery
ROLE
Lead Product Designer
Establishing project goals and challenges
CHALLENGES
The main problems to be addressed have been identified based on initial discussions with Lloyds' team. The outlined problems for the transition from desktop to mobile for Lloyds Commercial Banking were prioritized based on their impact on customer experience and business goals.
- An extremely complex CBO desktop application that was difficult to convert into a mobile application.
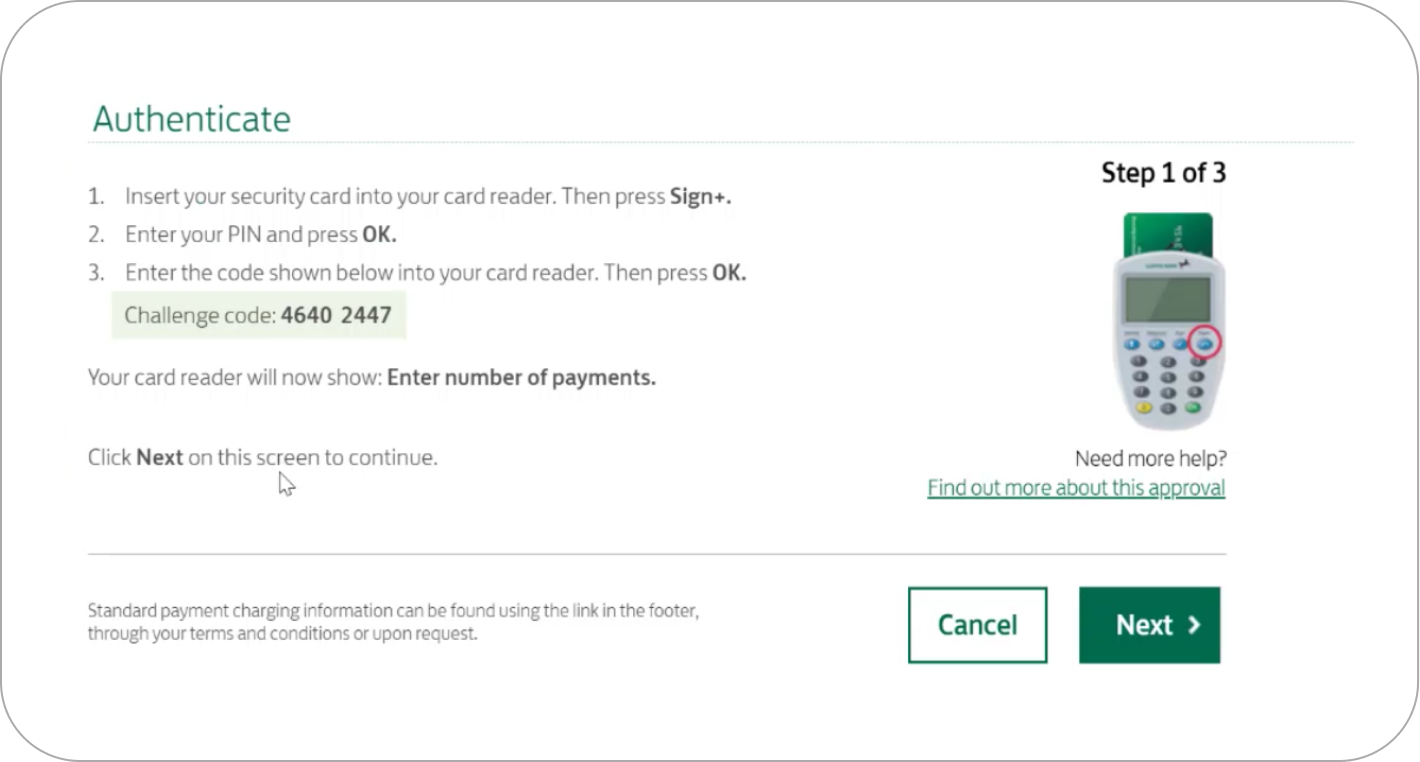
- When it comes to logging in and authorizing payments, the authentication process with a card reader can be difficult.
- Existing CBO desktop platforms do not integrate with other bank products, including retail and business applications.


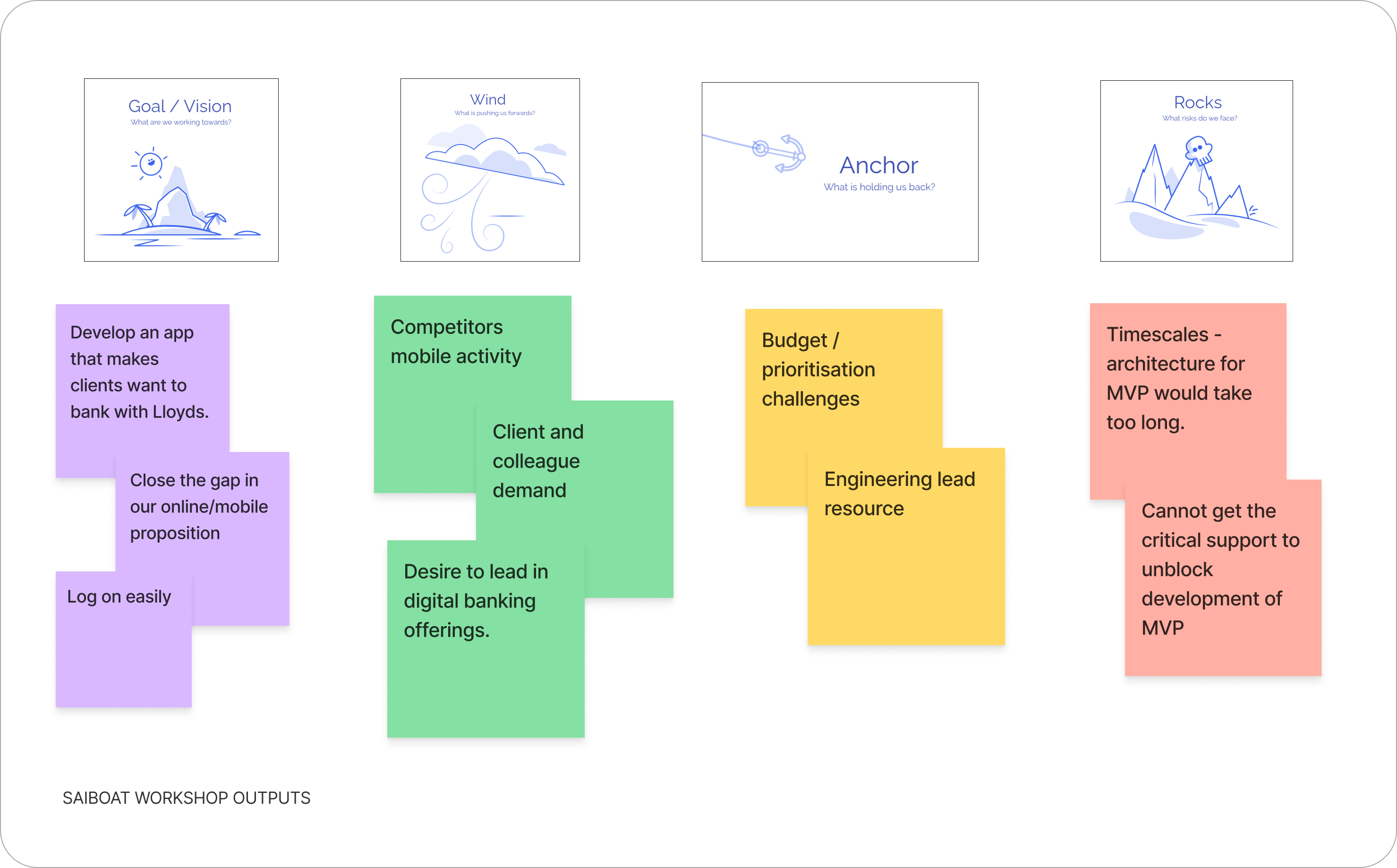
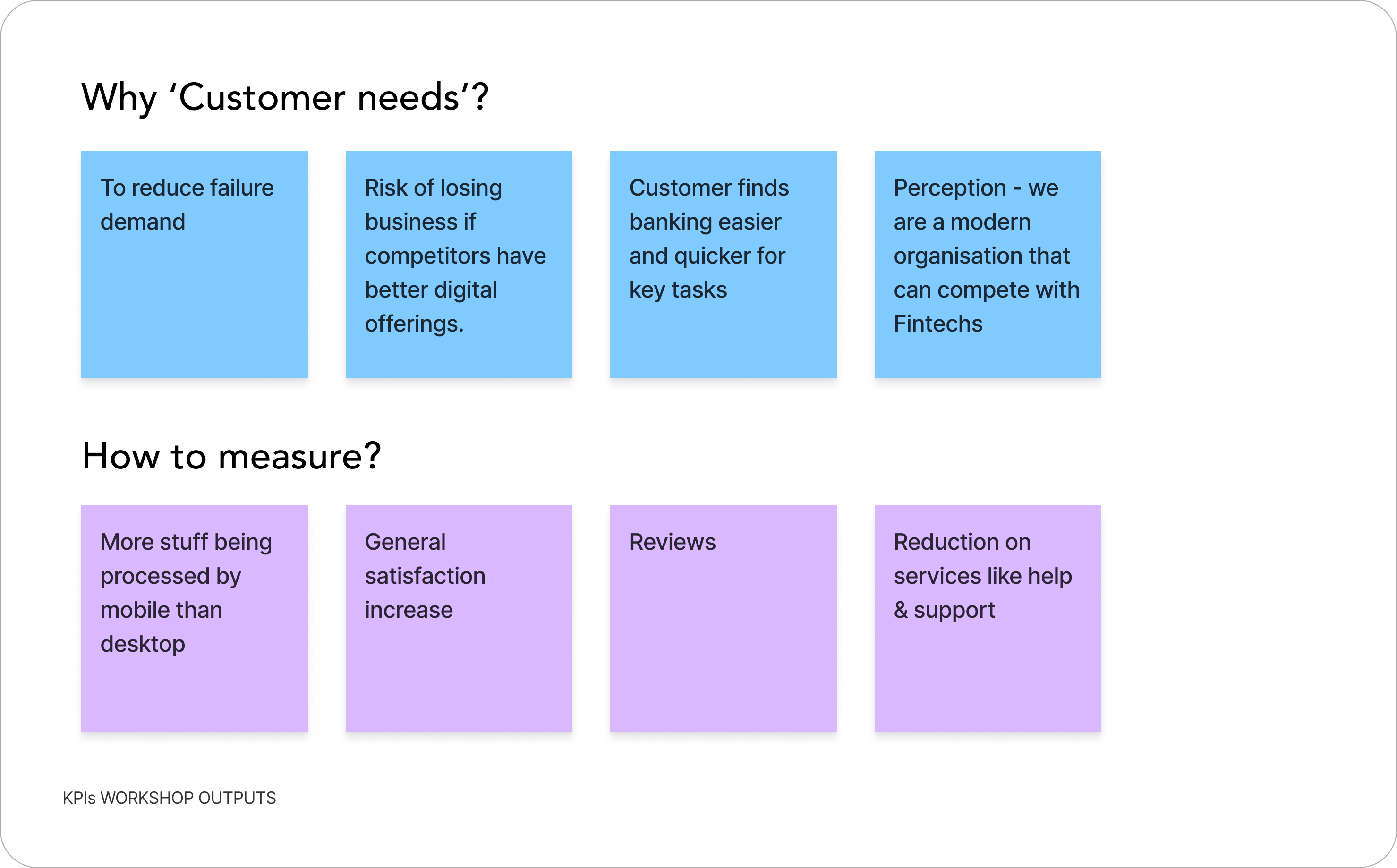
SAILBOAT AND KPIs
In order to define the project goals, motivations, and potential risks associated with the project, we held a sailboat workshop and a KPI workshop as part of our project planning process. The sailboat workshop helped us to identify the desired outcomes of the project. The KPI workshop gave us a clear overview of the performance indicators that we needed to measure the project's success. This allowed us to create a roadmap for the project.


PROJECT GOALS
As a cross-functional team we worked together to establish clear project goals for the transition from desktop to mobile banking. By aligning our efforts towards these goals, we aimed to create a seamless and user-friendly mobile banking solution tailored to the needs of small, medium, and corporate businesses.
Improve clients' engagement and bridge the gap between website and mobile propositions.
Streamline the authentication and login process by eliminating the physical authenticator.
Create an app that will attract new business, retain existing business, and make clients want to bank with Lloyds and Bank of Scotland.
Discovery workshops
THE PROCESS
The incubator process has been planned for 12 weeks. As part of the incubator process, we conducted various workshops, such as user personas, service blueprints, UI burndown and story mapping. This has enabled us to validate our ideas and define requirements for subsequent development work.
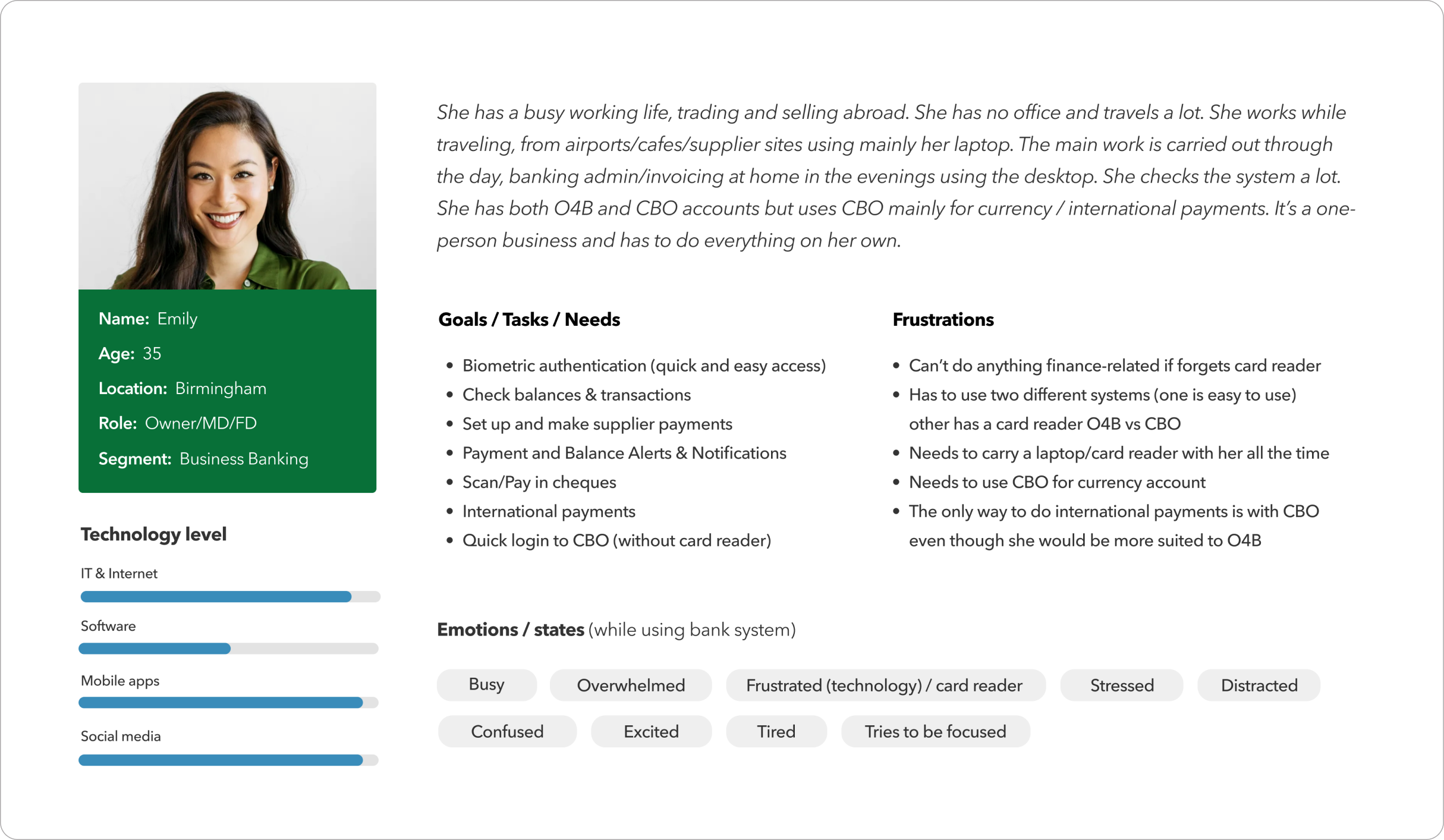
USER PERSONAS WORKSHOP
We identified 6 distinct profiles to gain insight into how to best assist them and what their requirements are. The questions we answered included: what is the average user's day-to-day job like?, and where are they when using bank products? In order to understand their needs better, we delved into users' attitudes, behaviors, and motivations. We focused on exploring how users interacted with their bank products, and how these interactions impacted their experience.


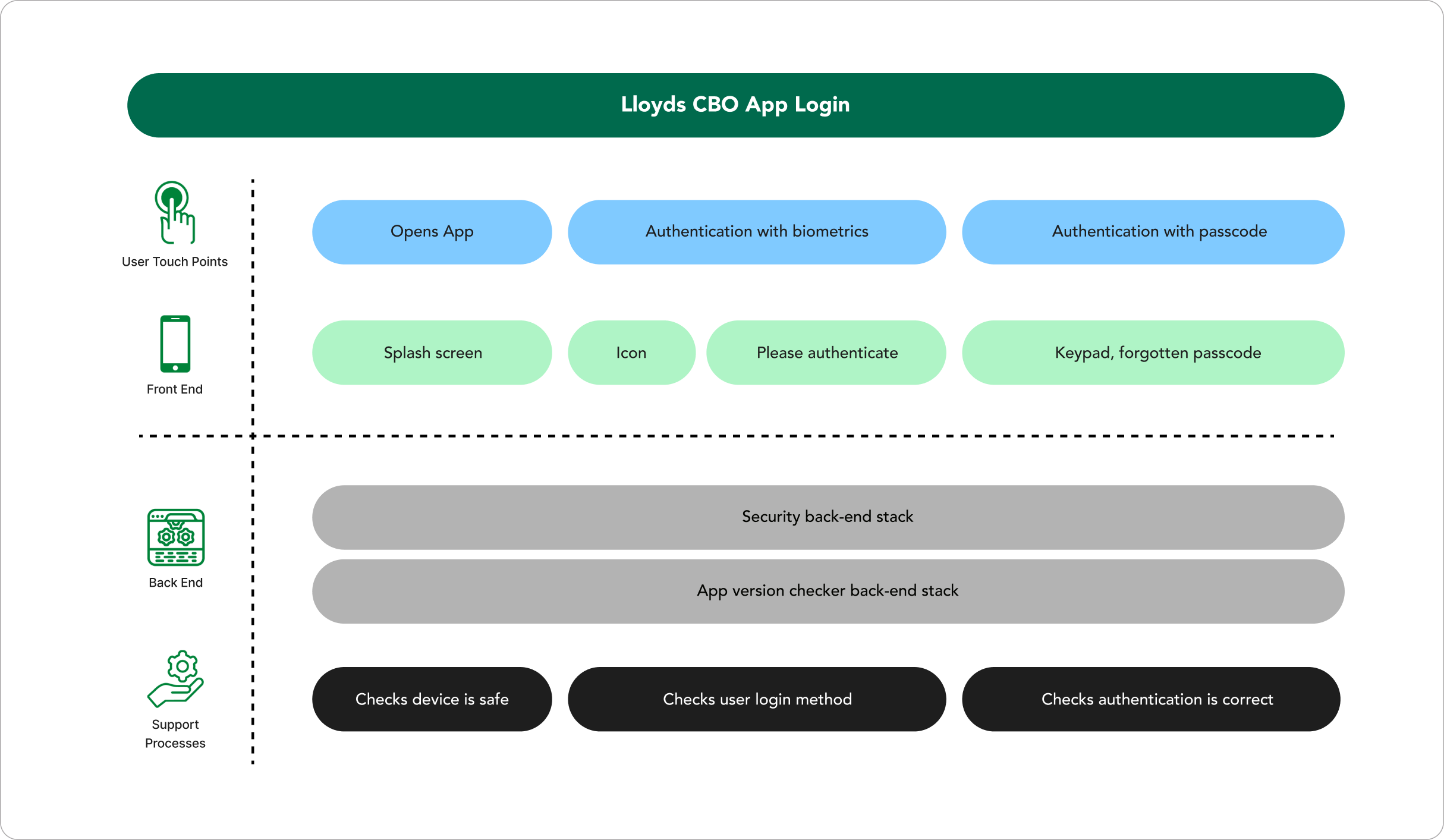
SERVICE BLUEPRINT WORKSHOP
This workshop discussed how key features could be implemented efficiently. This was to ensure everyone’s expectations were aligned and establish a shared language and understanding of the user's experience. This allowed the team to identify gaps and opportunities to work together to create a more effective product.

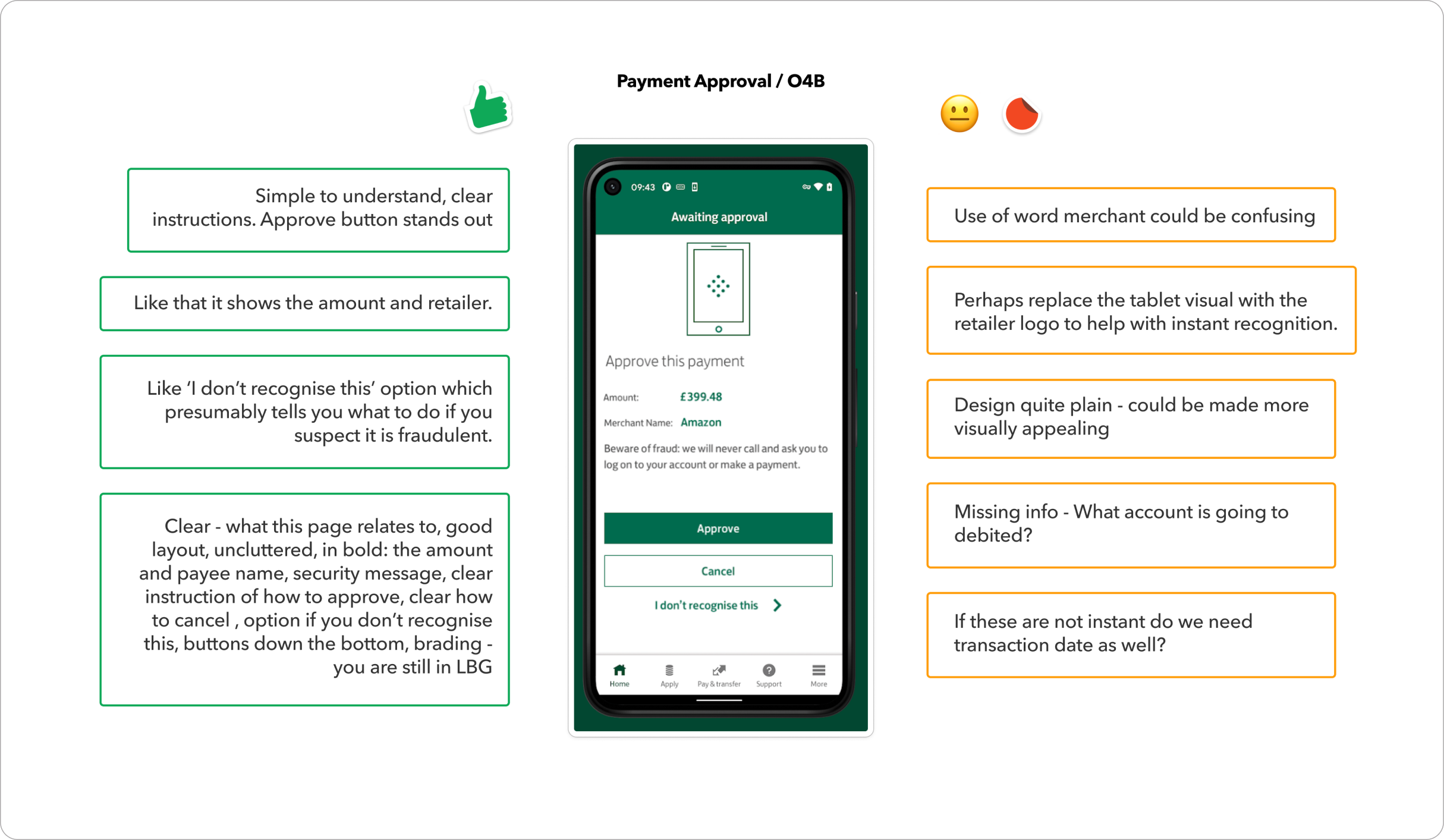
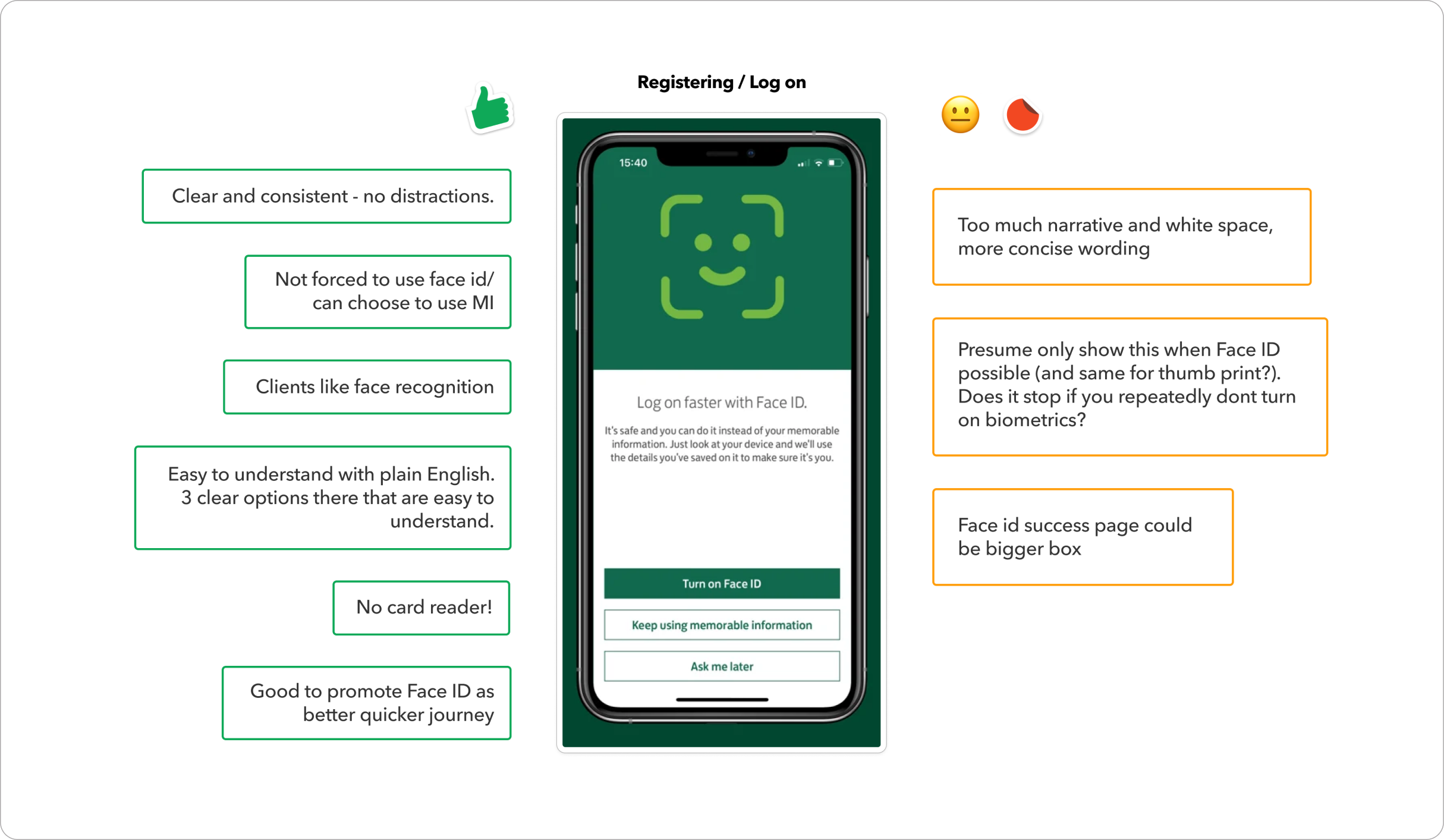
UI BURNDOWN WORKSHOP
In this workshop, Lloyds' existing digital solutions were discussed and feedback was captured. It allowed us to identify potential areas of improvement, which were invaluable in the development of the proposed solution. The participants provided valuable feedback on the solutions' usability, functionality, and performance.


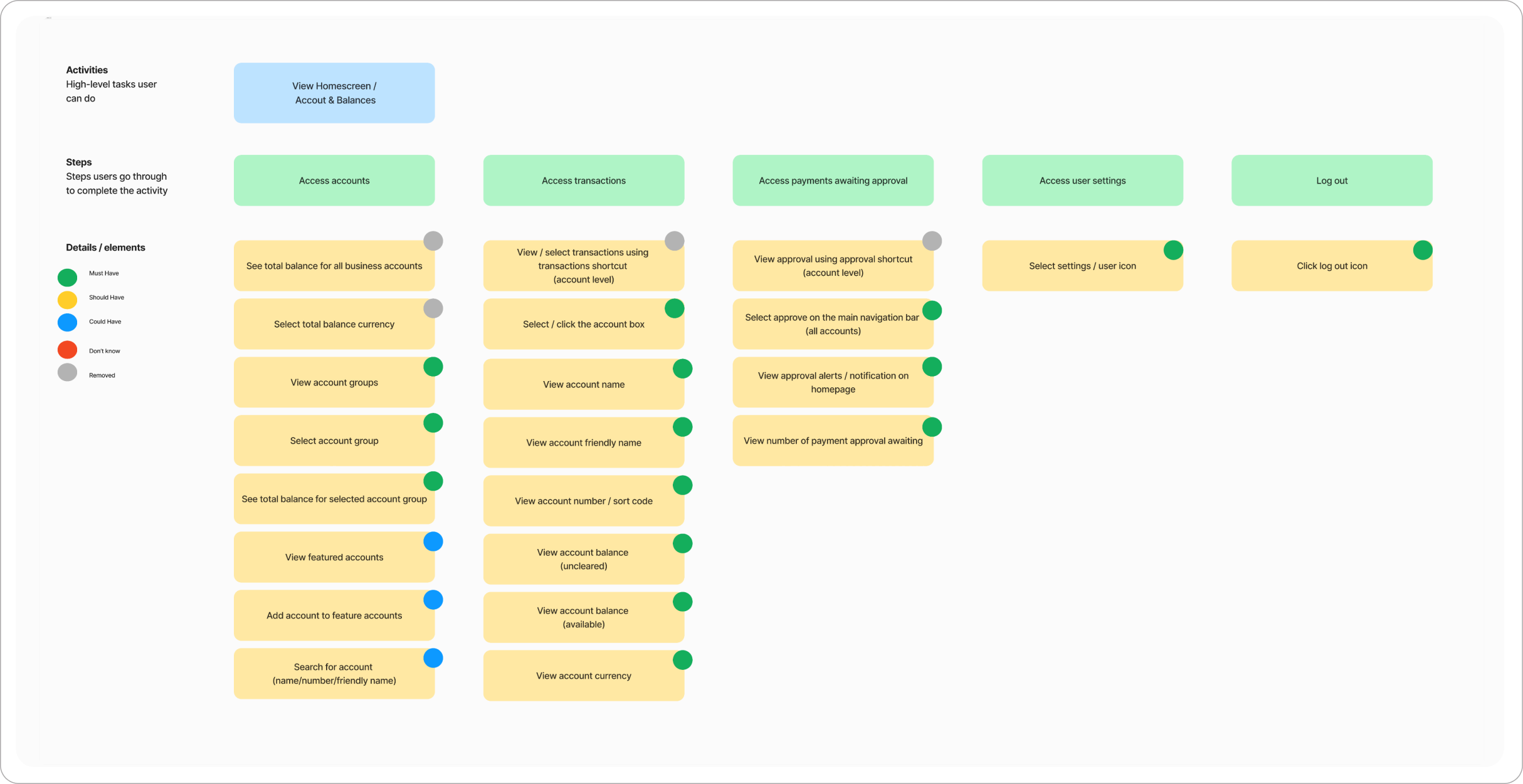
STORY MAPPING WORKSHOP
Using the Must, Should, Could system we defined MVP features for all the features. This ensured that the most critical components were delivered in a timely manner while still enabling further feature innovation in the future.
As part of our analysis, we identified the following features and defined their steps and elements:
- Onboarding,
- Authorisation
- Login
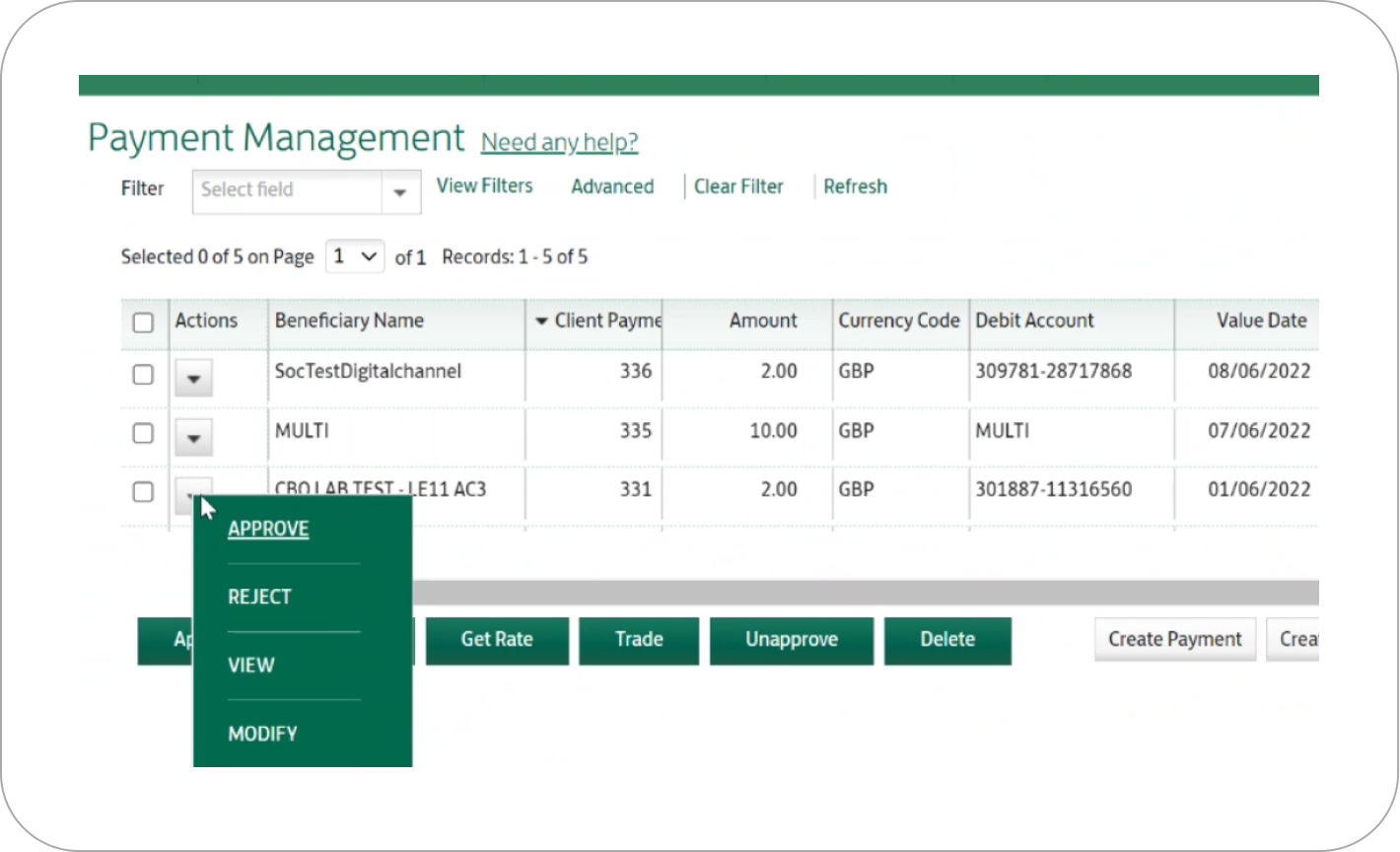
- Approve a beneficiary
- Forgotten passcode
- Cheque Scanner
- Profile settings
- Notifications
- Inactivity timeout
- Accounts and Balances
- Transactions
- Payment Approval
- Payment Rejection


Building prototype
THE PROCESS
Having learned all the information from the discovery workshops, we could start working on prototypes. Ultimately, we divided this work into three steps: diagramming user flows, wireframes, and high fidelity prototypes.
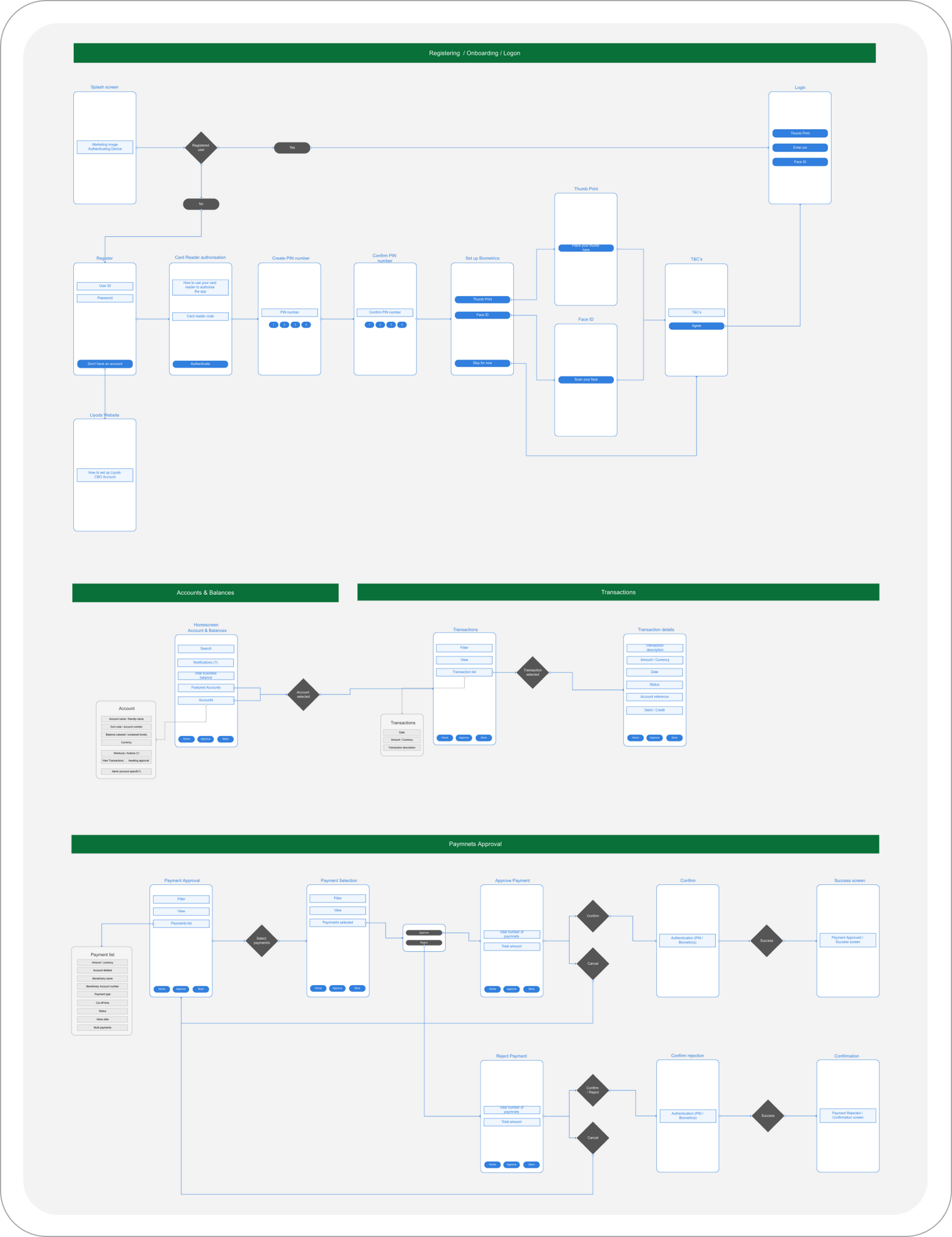
USER FLOWS
Each user flow we produced was designed to capture the user's experience and guide them through the feature, from beginning to end. We ensured each flow was consistent, had a similar experience to the desktop platform and that no steps were skipped or overlooked. We then tested the flows to ensure they achieved the desired outcome and that users felt comfortable navigating the feature.

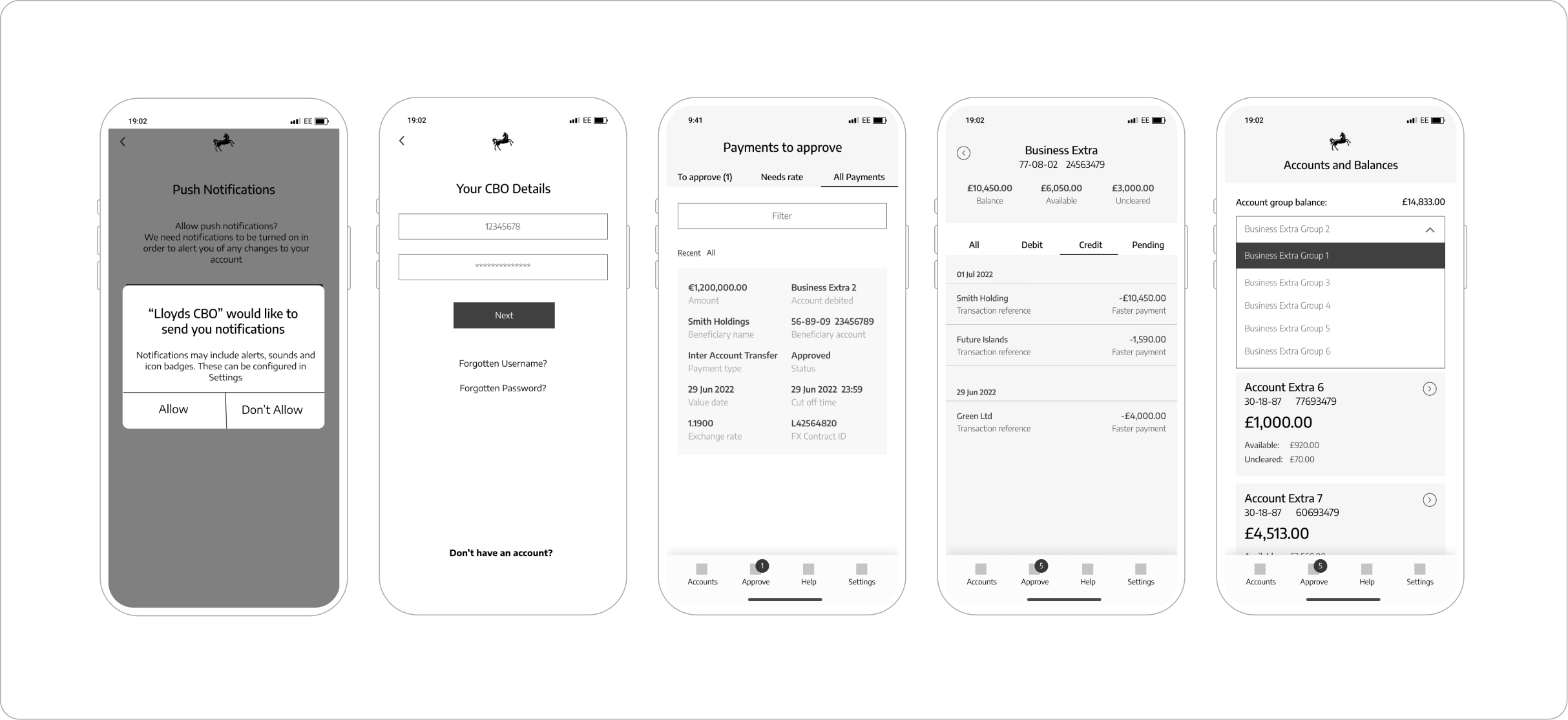
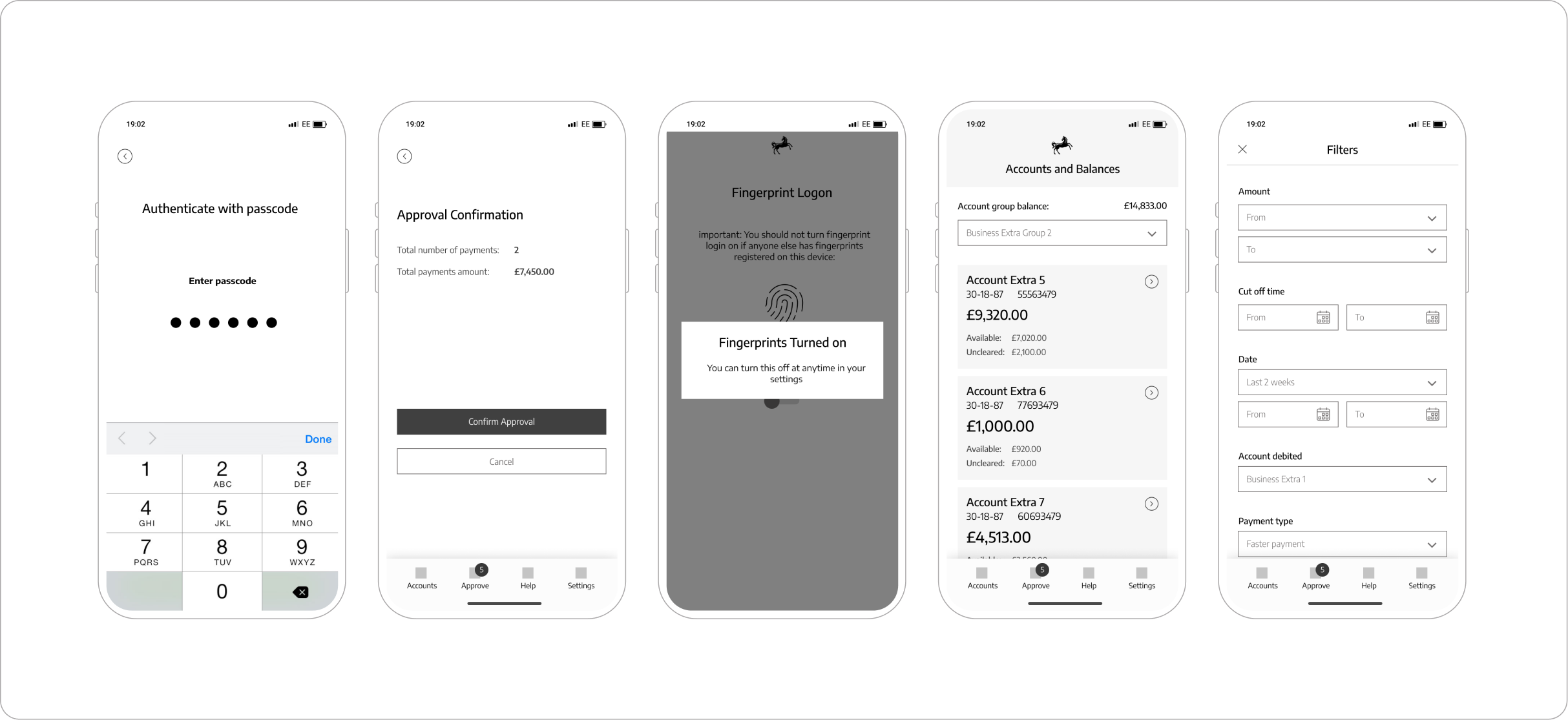
WIREFRAMES
To ensure success, it was essential to identify which key features should be prioritized to create the desired user experience for MVP. Wireframes were produced based on the story mapping session and user flows. This helped us better understand and test the user journey. The wireframes were then tested with Lloyds to validate the proposed user experience and gather suggestions. Feedback was then used to refine and improve the wireframes prior to prototyping.


PROTOTYPES
In the prototype development process, wireframes were used as a starting point for developing the prototype. The prototype was produced according to Lloyds and Bank of Scotland brand guidelines. The solution was then tested with Lloyds' customers. The results of testing the prototype with Lloyds and customers were extremely positive, with many customers praising the user experience and design. The project was completed on time and considered a success.